O tema Impreza pode ser definido como altamente profissional e inovador. Foi um dos primeiros temas a implementar um editor visual profissional. Na loja da envato, possui a maior nota de avaliação, 4.89.
Com quase 60 mil vendas desde 2013, é hoje um dos temas mais populares. Porém seu grande diferencial sem dúvida é a tradução: 100% traduzido para o português, garante a nós brasileiros uma grande vantagem, principalmente aos iniciantes.
O tema Impreza oferece recursos únicos e inovadores, como o Header Builder (construtor de cabeçalhos), os Blocos de Página e os Layouts de Grade. Iniciamente esses conceitos podem parecer confusos. Porém com entendimento e prático, você verá quão intuitivo e poderoso, especialmente em grandes sites, este sistema pode ser.

Opções do Tema Impreza
Como todo tema presente na loja da Envato (Themeforest), o Impreza precisa ser ativado. O processo de ativação consiste na criação de um token dentro do site da UpSolution.
Assim como em outros temas profissionais, o Impreza conta com uma série de demos (sites pré-fabricados). Porém, neste caso, o número de modelos é bem menor que os concorrentes. Entretanto, arrisco dizer que são mais completos.

Outro aspecto importante são as opções do tema. Neste sentido, temos uma vasta gama de configurações possíveis. Todos os elementos passíveis de configuração estão lá: cores, fontes, cabeçalhos, rodapés, etc.
Contudo, são nos recursos do tema que o Impreza impressiona. A começar pelo Header Builder (cabeçalho), um sistema que permite o desenvolvimento de cabeçalhos personalizados para todo o site. Além disto, o Impreza oferece dois elementos muito poderosos de personalização: Blocos de Página e Grid Builder.

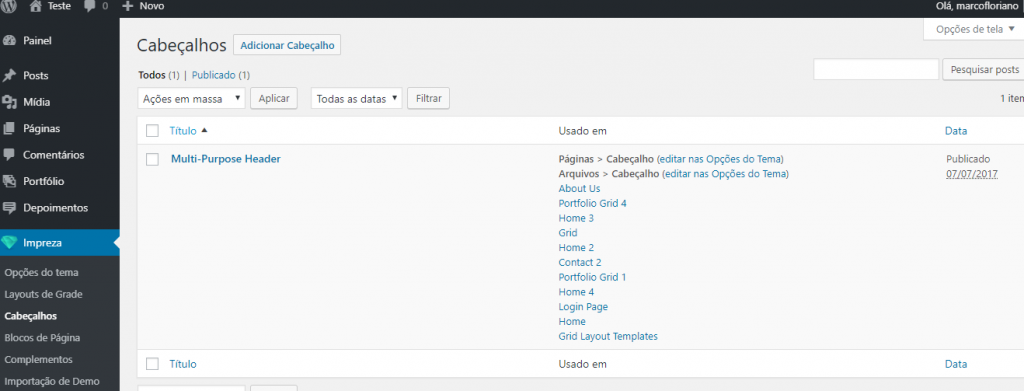
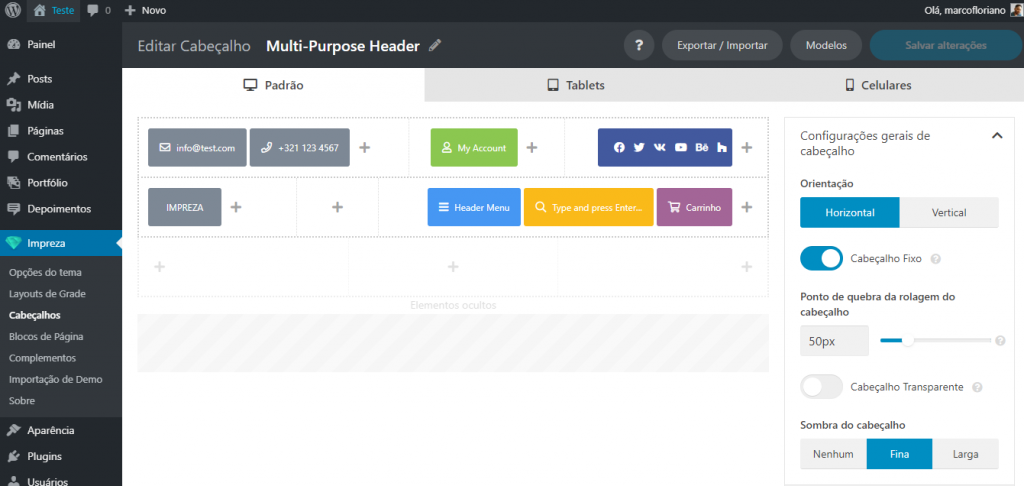
Construindo Cabeçalhos Com Header Builder
Os cabeçalhos são sem dúvida uma das partes mais importantes de um site pro. Além de serem os grandes responsáveis por manter o usuário na página, contém a navegação e estrutura do site.

No Impreza, vemos um sistema muito completo e avançado para a criação de cabeçalhos, o Header Builder. Nele podemos utilizar um editor visual (como o Visual Composer) para definir os elementos, arrastá-los e posicioná-los visualmente, de acordo com a necessidade.
Os cabeçalhos construídos poderão ser utilizados globalmente (em todas as páginas do site) ou localmente, em páginas definidas. Com isto temos a possibilidade de construir cabeçalhos personalizados para cada página ou seção do site.

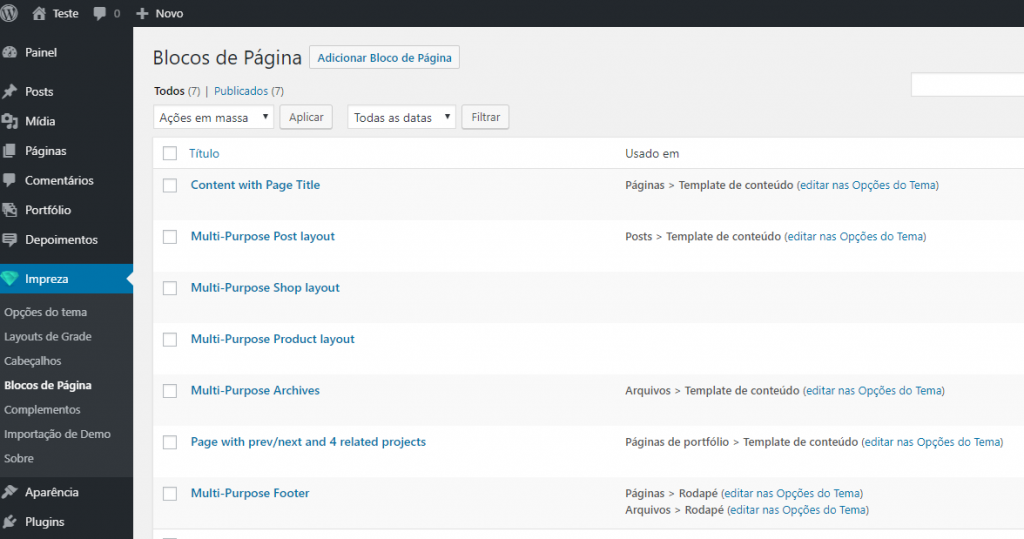
Blocos de Página
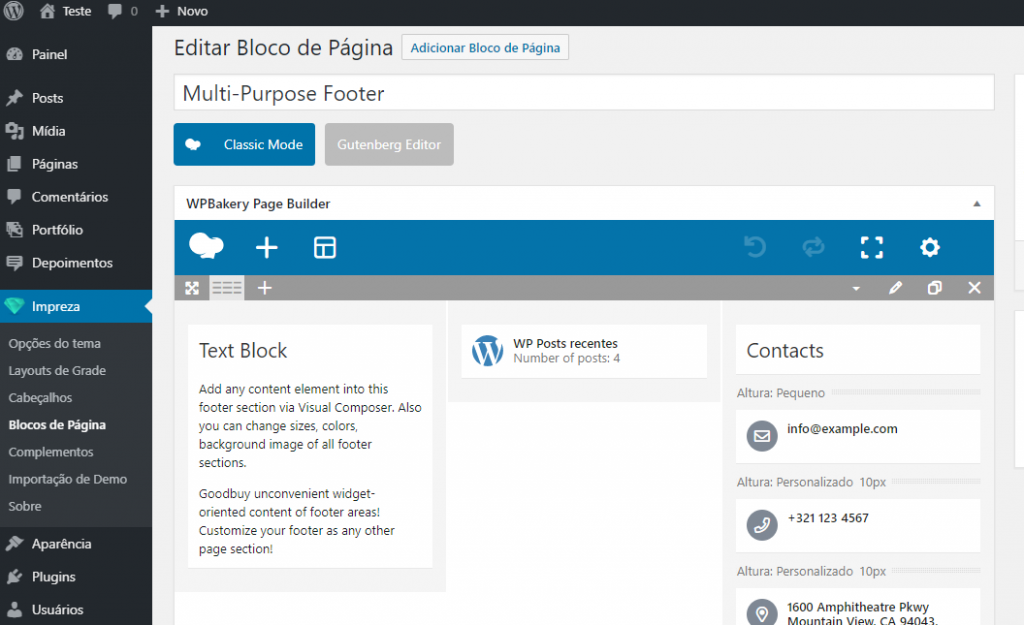
Os Blocos de Página são como partes reaproveitáveis em suas páginas. Com eles podemos montar os elementos de uma página (título, conteúdo, rodapé) utilizando um editor visual a fim de personalizar o visual das páginas.

Esses blocos poderão ser utilizados globalmente ou em páginas específicas. O rodapé do site, por exemplo, é um bloco de duas linhas e três colunas, contendo diversos widgets.

Layouts de Grade (Grid Builder)
O Grid Builder, traduzido para bom português como Layouts de Grade, é um sistema de configuração de layouts para exbição de posts, páginas e portfólios no site.

Com um editor visual, podemos definir a forma de exibição de cada um dos elementos do grid. Logo após, podemos utilizar essa configuração globalmente ou em conteúdos específicos.
Por exemplo, ao criar o grid chamado Portfólio e definirmos 3 colunas seguidas de três elementos, posteriormente podermos exibir em uma página específica o nosso portfólio utilizando essa configuração.
Criação de Páginas no Impreza
O processo de criação de páginas no Impreza é feito através do WP Bakery Page Builder (Visual Composer). Este editor visual certamente é um dos mais poderosos e integra muito bem com o Impreza.

Assim, ao criar uma nova página, o Gutenberg será substituído por este editor. Diversas opções e elementos visuais serão exibidos. Então, você poderá criar suas páginas arrastando os elementos nas linhas e colunas.
Ademais, o editor oferece duas opções de edição: via frontend ou backend. Certamente a do backend é a mais indicada para desenvolvedores por ser completa e rápida. Entretanto, editar pelo frontend pode ser bom para inciantes e pessoas desacostumadas ao WordPress.
Criando Posts no Tema Impreza
O processo de criação de posts no Impreza é feito através do Gutenberg. Salvo se você configurar o Visual Composer para aparecer no lugar.

Por ser um editor em fase de maturação, talvez você queira desabilitá-lo e voltar para o antigo. Entretanto, uso, recomendo e gosto muito do Gutenberg e pessoalmente não habilito o Visual Composer do Impreza para criar meus posts.
Portfólios no Tema Impreza
Assim como nas páginas, o Visual Composer volta a ser exibido na criação dos itens de portfólio. Assim também é possível configurar o visual de seu portfólio como se estivesse construindo uma página.

Menus e Widgets
O Impreza não oferece grandes inovações no uso de menus. Entretanto, na área de widgets, podemos ver claramente os resultados do uso do sistema de grid, cabeçalho e blocos. Supreendentemente, não utilizamos a área de widgets do WordPress, pois os widgets são usados nas telas de grid, blocos e cabeçalho, como explicado anteriormente.

Essa inovação é muito bm vinda, pois quando consturimos grandes sites, com muito conteúdo, a seção de widgets fica pesada e difícil de administrar. O sistema de widgets do WordPress sem dúvida foi construido com blogs em mente e dificilmente se adapta a sites com centenas de widgets espalhados.
Uma vez que distribuimos os widgets nos blocos e elementos do Impreza, não precisamos da área de widgets e a construção e manutenção de grandes sites fica facilitada.
Conclusão
Sem dúvida o Impreza é o meu tema favorito. Atualmente utilizo-o em meu blog pessoal, mas já o utilizei em diversos projetos e sites.
Estou desenvolvendo um curso completo para este tema, onde mostrarei passo a passo como criar um site profissional utilizando modernas técnicas de criação de sites WordPress.