Neste tutorial estaremos configurando reCAPTCHA no WordPress. O reCAPTCHA é um serviço de CAPTCHA do Google. Com ele podemos aplicar o teste de Turin para diferenciar um robô de um ser humano.
Parece coisa de filme, mas na prática convivemos com essa realidade há muitos anos na internet. Sites modernos, especialmente feitos em WordPress, são atacados continuamente por bots que buscam preencher formulários com spam, criar contas de usuários falsas, adulterar contas de e-mail, etc.
Para configurar o reCAPTCHA no WordPress, estaremos utilizando o plugin gratuito Advanced noCaptcha & invisible Captcha. Existem duas versões do reCAPTCHA no presente momento.
A V2 possibilita lançarmos desafios visuais para o usuário (ou bot). Através da comparação de imagens, o usuário precisa resolver pequenos desafios, do tipo, marque todos os gatinhos na foto.
Por outro lado, a V3 é mais tranquila para o usuário, pois realiza uma série de testes ocultos a ele para gerar uma pontuação e a partir daí definir o tipo de comportamento.
Ambas as versões são recomendadas, porém pela minha experiência, contra ataques de spammers e bots em formulários de login e contato no WordPress, a V2 ainda é interessante. Mas essa decisão dependerá de cada site.
Configurando reCAPTCHA no WordPress

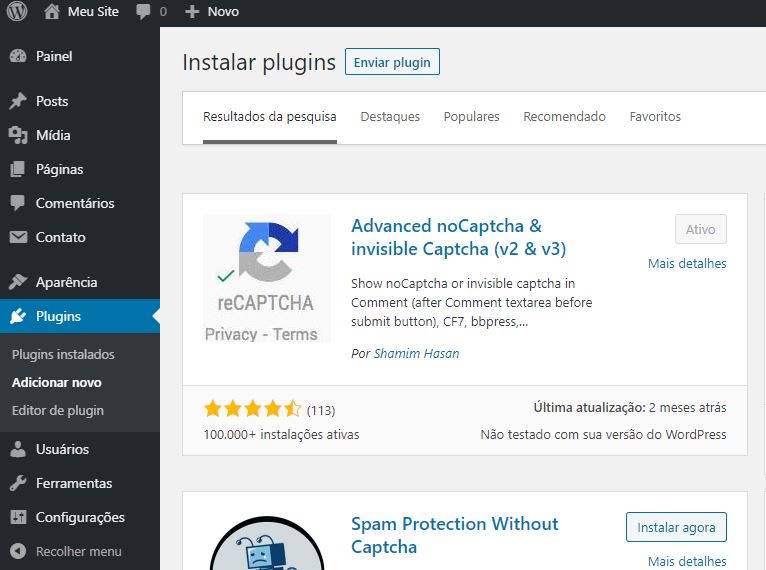
Comece instalando o plugin Advanced noCaptcha & invisible Captcha clicando em Plugins -> Adicionar Novo no painel do WordPress.
A seguir insira a palavra chave noCaptcha na barra de palavra chave. A primeira opção provavelmente será o plugin desejado, como na figura abaixo.

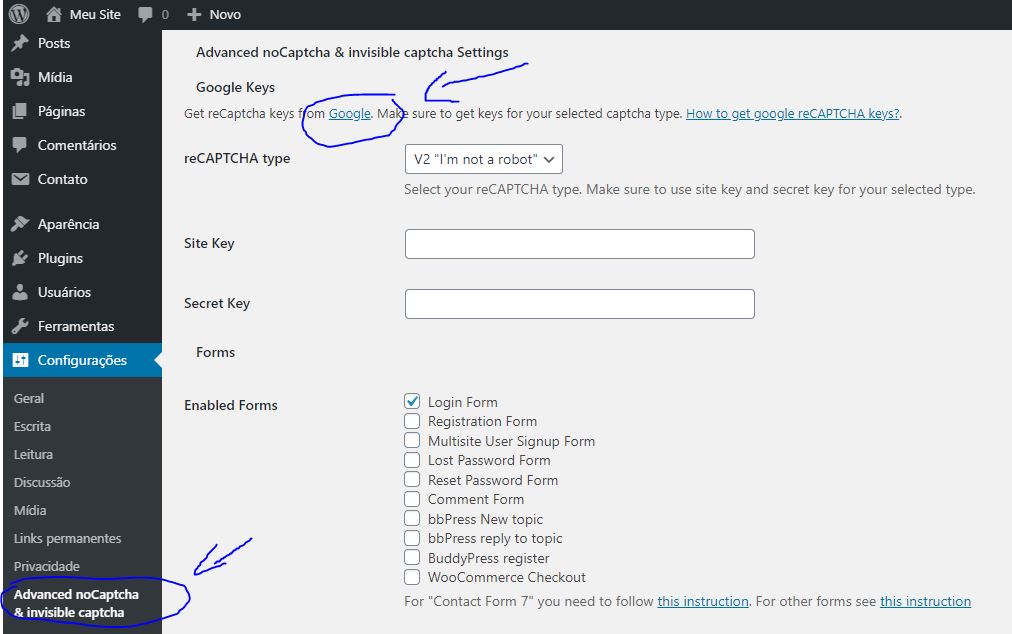
Depois de instalar e ativa o plugin, siga para Configurações -> Advanced noCaptcha & invisible captcha no painel de controle do WordPress.
Na tela de configuração do plugin, iremos começar integrando o site com a conta do Google que será responsável por gerar a chave de segurança para uso do serviço de reCAPTCHA do Google. Para prosseguir, clique na opção Get reCaptcha keys from Google.

Após efetuar login com as credenciais de sua conta no Google, você será direcionado para a tela inicial (dashboard) do serviço de reCAPTCHA do Google. Clique na opção Criar (sinal positivo), na parte superior direita do painel.

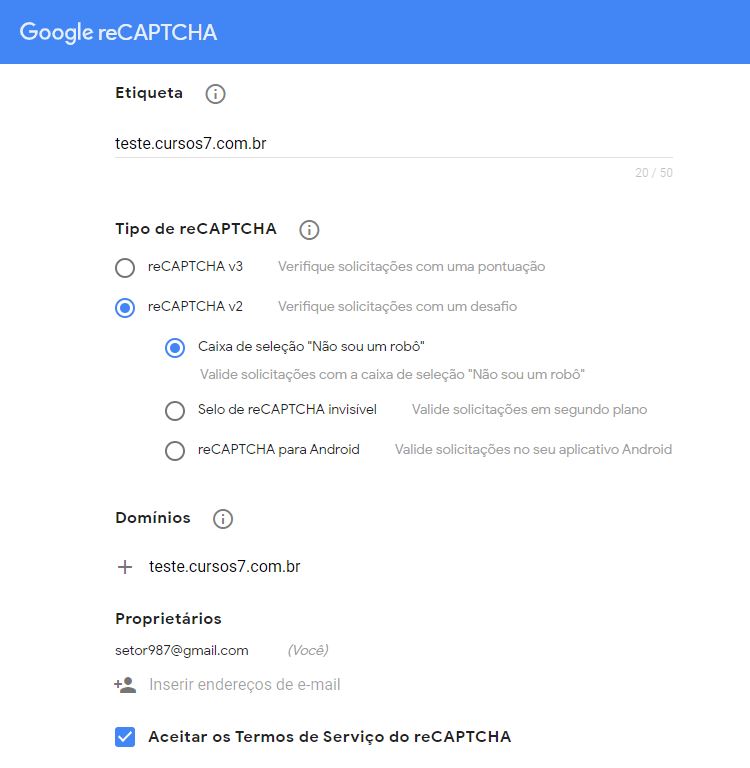
A seguir preencha os campos, Etiqueta, Tipo de reCAPTCHA e Domínios. Informe aqui, o endereço completo do site que deseja habilitar o reCAPTCHA, sem HTTPS://.
Sugiro testar pela primeira vez em seu site a V2 -> Caixa de seleção “Não sou um robô”, para visualizar o reCAPTCHA e testar a integração. Depois que estiver tudo configurado, utilize outras opções da V2 ou a V3.
Por fim marque a caixa Aceitar Termos de Uso para concluir o registro do novo site no serviço.

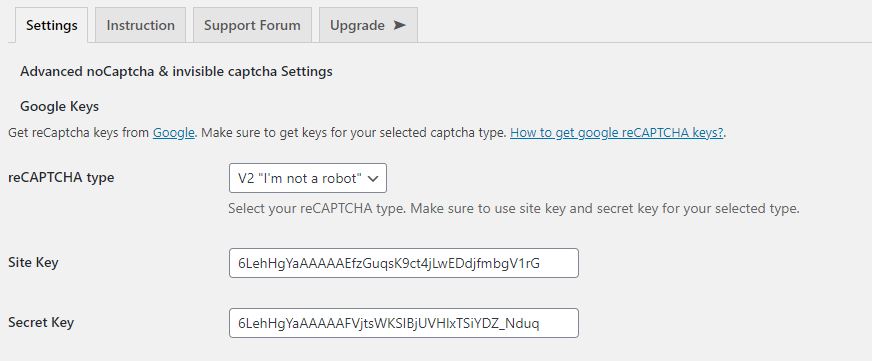
Na próxima página será gerado um par de chaves, Chave de Site e Chave Secreta. Copie e cole ambas as chaves no painel de configuração do Advanced noCaptcha & invisible Captcha, no WordPress.

A seguir, marque no painel do Advanced noCaptcha & invisible Captcha, as opções que deseja exibir o reCPATCHA. Estaremos exibindo o desafio “Não sou um robô”.
Importante notar que este plugin foca formulários, então temos que marcar apenas os formulários que possuímos em nosso site WordPress.
Exceção notável a esta regra de configuração vai para o Contact Form 7, que estaremos configurando a seguir.

Depois de marcar os formulários desejados, clique em Salvar Opções no final da página. Agora abra uma aba anônima ou outro navegador e acesse a página wp-admin (ou wp-login.php) do seu WordPress para visualizar e testar o reCAPTCHA.

Configurando reCAPTCHA no Contact Form 7
Para utilizar o reCAPTCHA no plugin Contact Form 7, precisaremos inserir uma tag no código fonte do formulário desejado.
Abra novamente a opção Configurações -> Advanced noCaptcha & invisible captcha no painel de controle do WordPress.
Na opção de escolha dos formulários, repare na mensagem que existe sobre o Contact Form 7 na parte inferior, oferencendo um link de instruções.

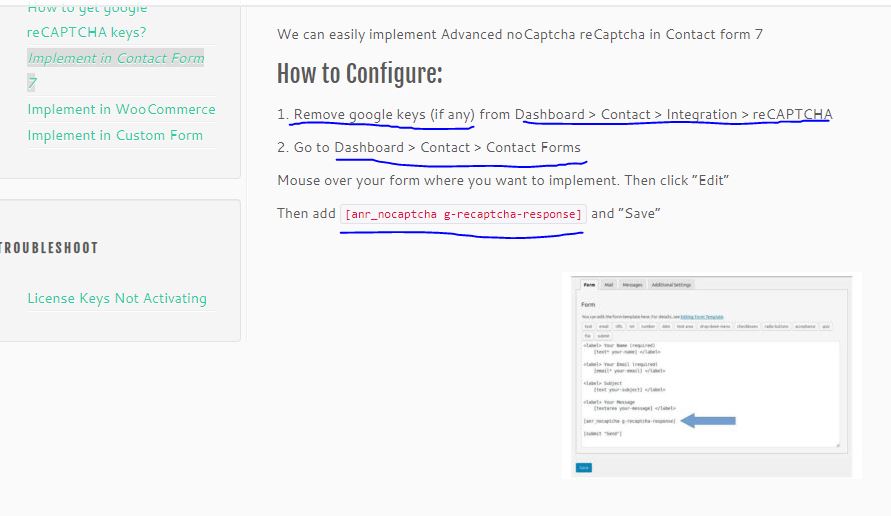
A página de instruções começa pedindo para que você remova qualquer integração com o reCAPTCHA no Contact Form 7, caso tenha alguma configurada.
Depois ele pede para que você insira o shotcode [anr_nocaptcha g-recaptcha-response] no formulário que deseja exibir o reCAPTCHA.

Copie o shotcode. Volte para o WordPress e clique em Contato -> Formulários de contato. Selecione o formulário de contato desejado e cole o shortcode no final do formulário, antes do botção Enviar, como na figura.

Para personalizar a caixa do reCAPTCHA, inseri as tags HTML <br> antes e depois do shortcode. Você deverá personalizar o formulário de acordo com seu tema, usando HTML e CSS.
Conclusão
Graças ao pugin Advanced noCaptcha & invisible Captcha conseguimos configurar o reCAPTCHA gratuitamente tanto em nossos formulários como no Contact Form 7.
Agora, explore as outras opções de reCAPTCHA para compreender o sistema a fundo e descobrir qual a melhor opção para seu site.

1 Comentário. Deixe novo
E como faço pra inserir com código html?