Neste tutorial estaremos controlando exibição de Widgets no WordPress. O objetivo é definir as páginas e posts onde um determinado Widget deverá aparecer ou não.
Imagine que você deseje exibir uma Action Call, ou anúncio visual, em um post específico que está fazendo sucesso no momento em seu blog. Ou ainda, adicionar um texto sobre a empresa na barra lateral apenas de algumas páginas específicas. Ou mostrar uma imagem apenas nos posts que pertencem a uma categoria específica.
Tudo isso e muito mais é possível graças ao plugin Widget Logic. Basicamente, ele extende os campos dos widgets do WordPress, adicionando uma opção para inserirmos tags condicionais do WordPress.
Controlando Exibição de Widgets no WordPress

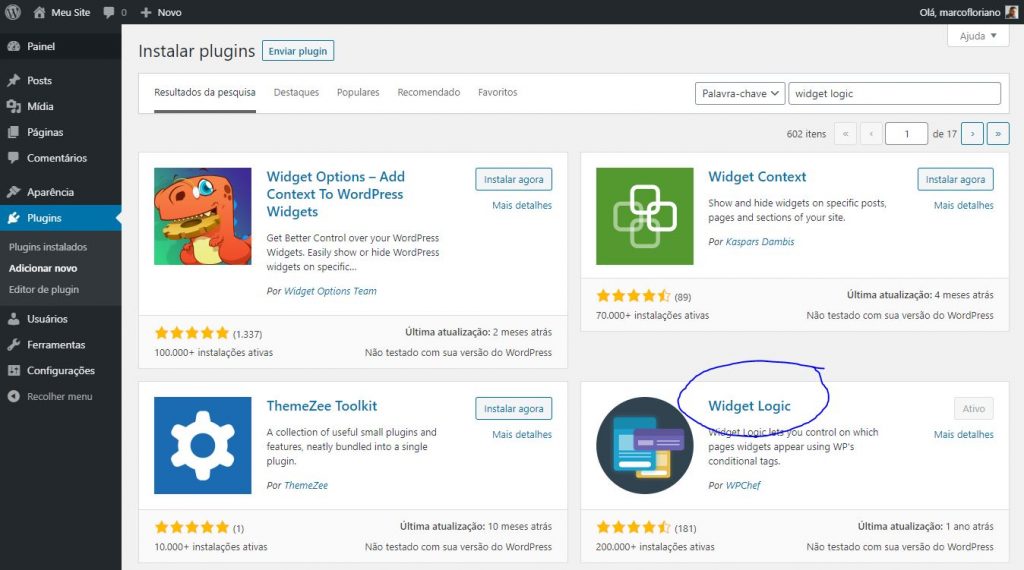
Vamos começar instalando e configurando o plugin Widget Logic em nosso site WordPress. Para isso siga para o painel de controle do WordPress, clique em Plugins -> Adicionar Novo.
No campo de palavra-chave, insira o termo widget logic. O plugin é um pouco antigo, e parece meio abandonado, porém possui mais de 200 mil ativações.

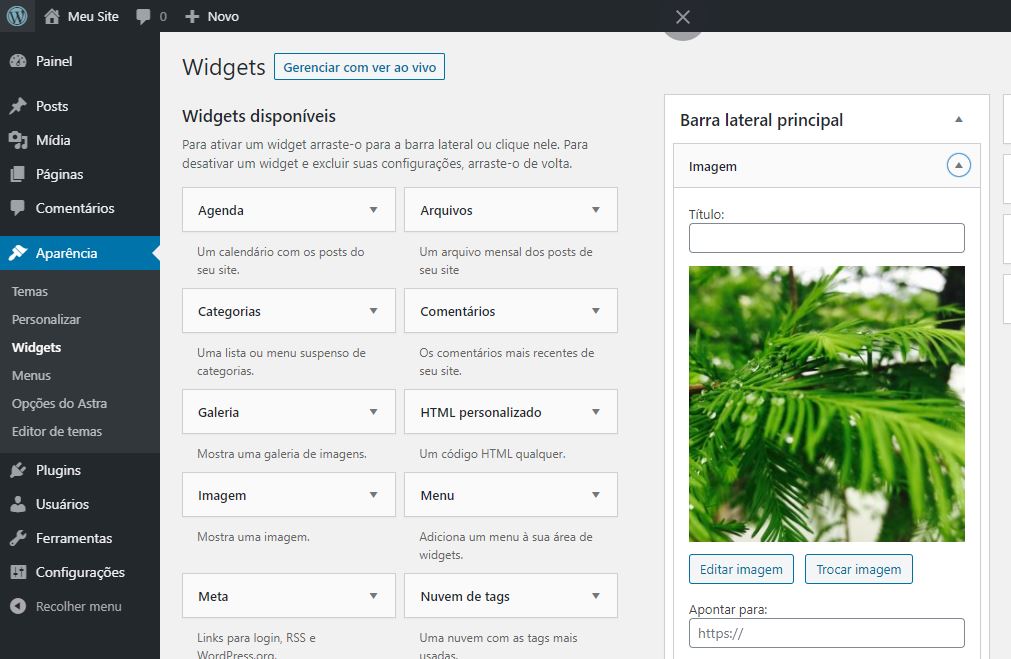
Depois de instalar e ativar o plugin, siga para Aparência -> Widgets no menu do painel de controle do WordPress.
A seguir vamos inserir uma imagem na barra lateral principal, que aparece em todos os posts. Escolha uma imagem qualquer (de preferência quadrada).

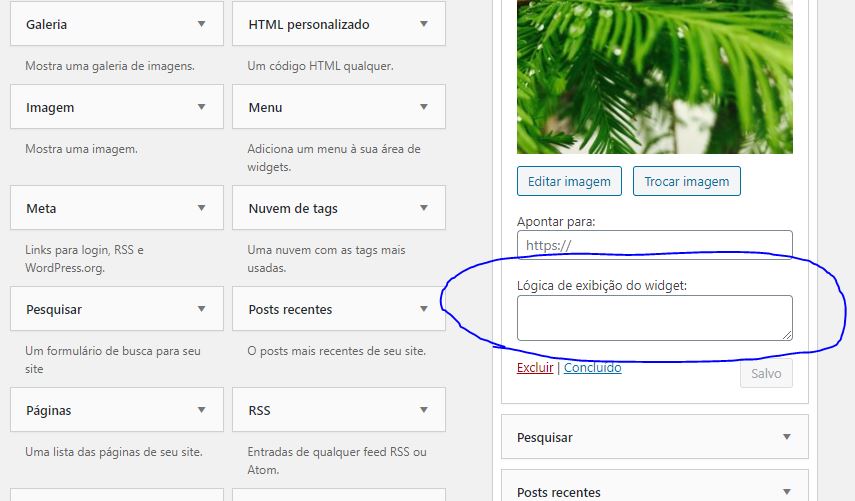
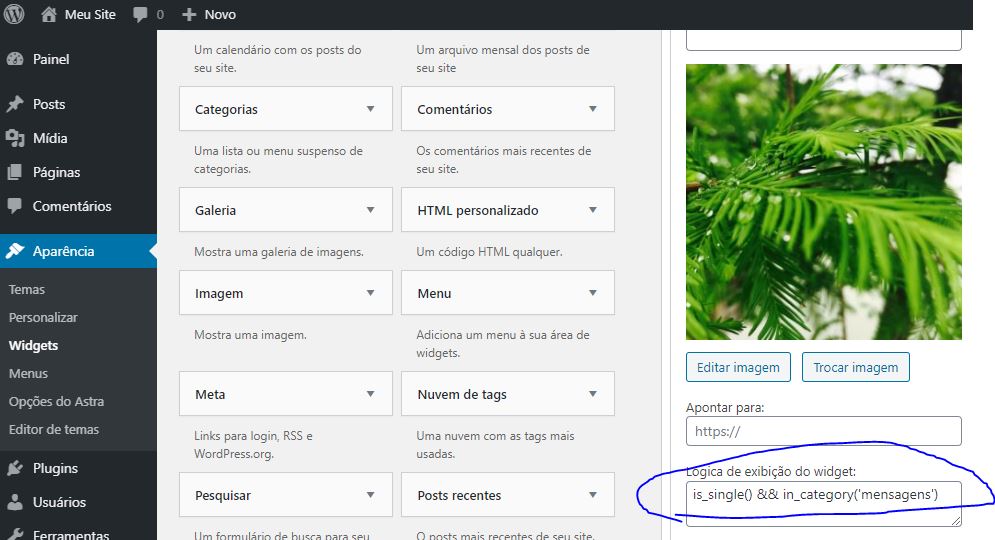
Note que um campo novo existe agora em todos os Widgets, chamado Lógica de exibição do widget. Neste campo iremos inserir as tags condicionais do WordPress, que serão responsáveis por definir quando e onde um determinado widget deve ou não aparecer.

As tags condicionais do WordPress são um conjunto de funções específicas do WordPress, que podem ser utilizadas em todos os templates para controlar a exibição do conteúdo. Por exemplo, a tag is_home() exibe um widget apenas na página inicial.
Existem muitas tags condicionais que podem ser combinadas para gerar as mais variadas lógicas. Consulte aqui a refência completa delas.
Você não precisa estudar a página inteira, é apenas uma referência para encontrar a situação que você precisa no momento. Porém existem alguns conceitos básicos para usar o plugin corretamente:
- Utilize o símbolo de exclamação para negativar uma condição. Por exemplo: !is_home() fará com que o widget apareça em todos os lugares menos na home page.
- Utilize || (duas barras em pé) para combinar condições. Por exemplo: is_page(‘sobre’) || is_category(‘empresa’) irá exibir o Widget apenas na página sobre e nos posts da categoria com slug Empresa.
- Utilize o condicional && (AND, ou E) para unir condições. Por exemplo: is_front_page() && is_home() para exibir na página inicial do blog e do site.
Voltando ao exemplo do tutorial, vamos condicionar a imagem inserida apenas para os posts da categoria Mensagens. Para tanto usarei a seguinte lógica:
is_single() && in_category('mensagens')Note que precisei unir duas condições, is_single e a condição in_category, utilizando o operador AND (&&). O parâmetro mensagens nada mais é que o slug da categoria, ou endpoint (parte final da URL) da categoria.

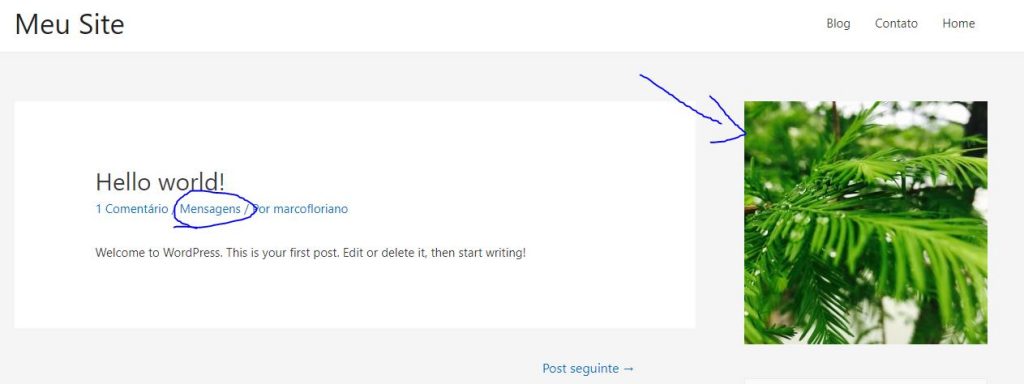
Após inserir a tag, quando abrimos um post da categoria Mensagens, a imagem é exibida normalmente:

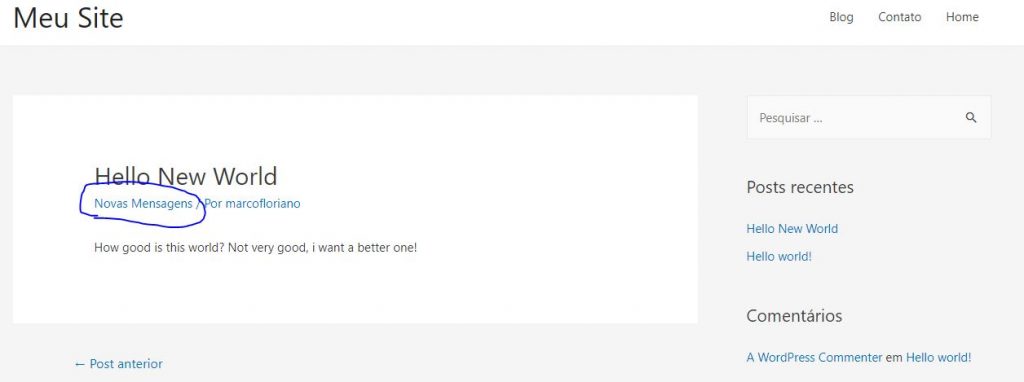
Porém, quando carregamos um outro post de uma categoria diferente, por exemplo, Novas Mensagens, a imagem não aparece mais:

Conclusão
Combinando as diversas tags condicionais do WordPress neste poderoso widget, podemos controlar praticamente qualquer tipo de exibição de Widgets no WordPress.
Aprofunde-se nos exemplos das referências citadas e com certeza alcançará seu objetivo.