Para ativar mapas do Google embutidos no WordPress, é necessário três etapas importantes que cobrirei rapidamente neste post e no vídeo que segue.
- Embutir o mapa na página desejada
- Configurar a API Key (chave da integração com o Google) no WordPress
- Criando uma chave para seu site no console do Google
Cada uma destas etapas seguem detalhadas no vídeo ao final do post e resumidas nos passos a seguir.
Passo 1 – Embutir o Mapa do Google No WordPress
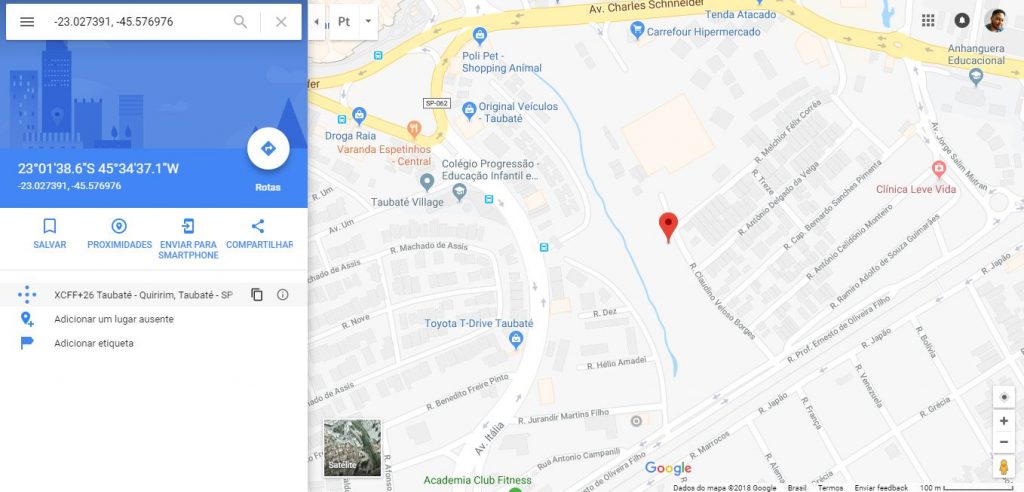
Sem dúvida este é o passo mais simples e rápido. Basta acessar maps.google.com e definir o endereço desejado. Clique com o botão direito no pino vermelho e em seguida em “O que há aqui”. Uma pequena fotinha do lugar abrirá na parte inferior da tela, e as coordenadas do lugar aparecerão em formato de link para ser clicado. Clique nos links das coordenadas. A tela abaixo deverá aparecer:
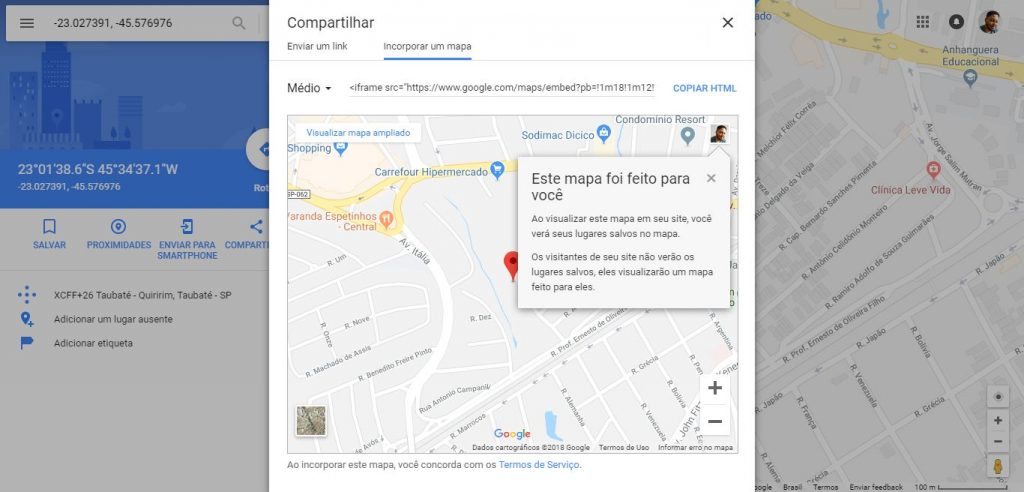
Podemos ver claramente o botão “Compartilhar” embaixo da faixa azul na parte superior esquerda da tela. Clique em compartilhar. Na parte superior, clique em “Incorporar um mapa”. Finalmente, basta selecionar o código gerado do iframe ou clicar em “Copiar HTML”.
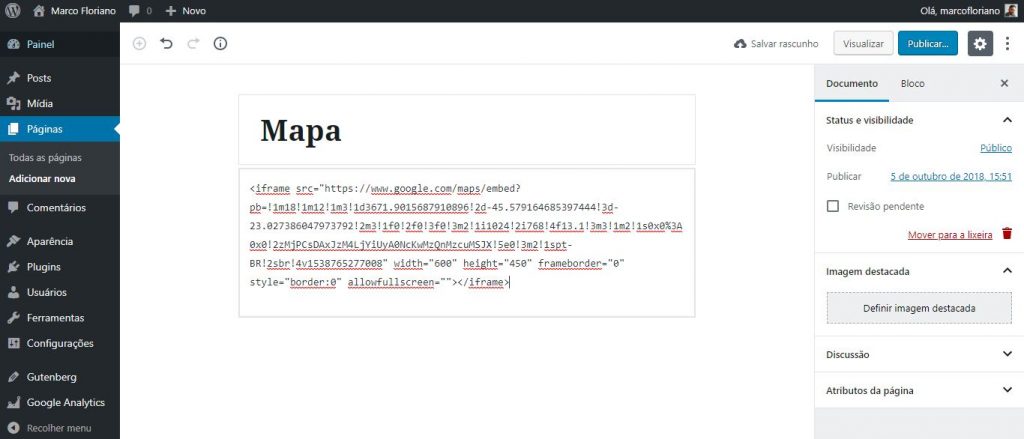
Este é código que deverá ser colado na página ou post de seu site WordPress. Lembrando que o editor padrão do WordPress deverá estar configurado para receber código HTML, ou seja, não poderá estar no editor visual padrão.
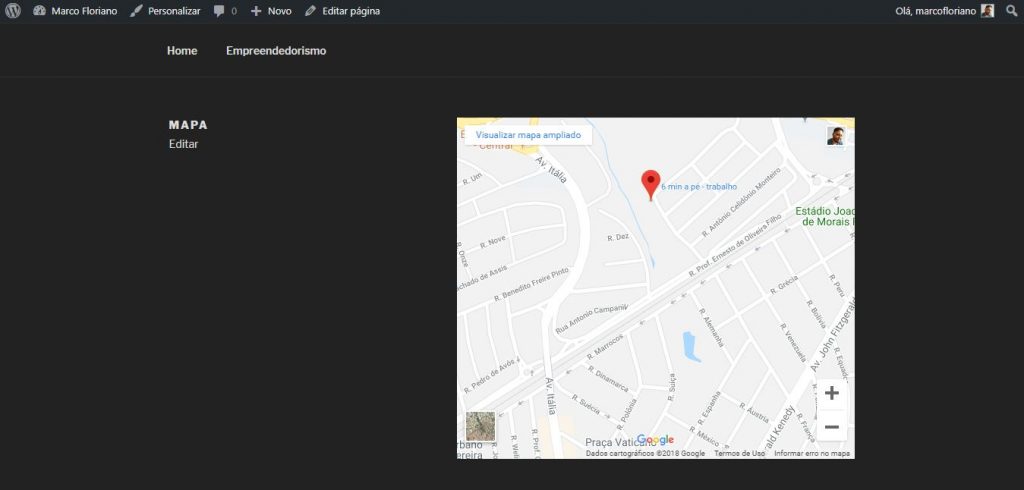
Deverá aparecer como segue, utilizando o editor Gutenberg:
Como você pode ver na imagem acima, o mapa carregou sem erros, mas se no seu caso erros foram exibidos, siga para o passo a seguir.
Passo 2 – Configurar a API Key do Google No WordPress
API Key nada mais é que chave de API ou uma sequencia numérica de autenticação. Serve para identificar seu site e liberar a comunicação entre ele e o servidor do Google, que serve o mapa de forma remota no seu site. O Google precisa controlar para quem e quando ele serve esses mapas a fim de evitar chamadas desnecessárias (bots) ao seu servidor, ocasionando em perda e alto consumo de recursos.
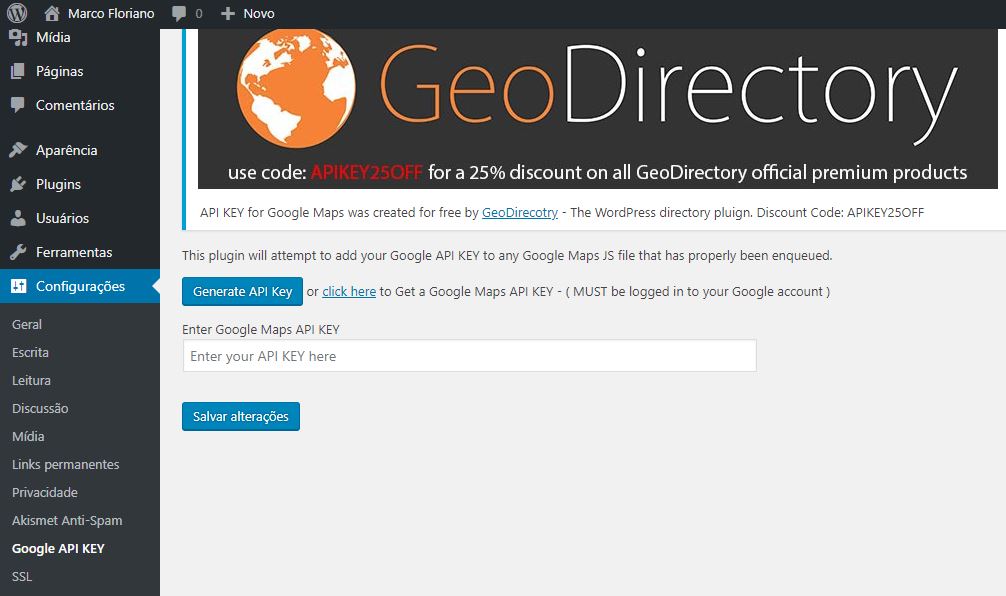
Para autenticar seu site, instale o seguinte plugin no seu WordPress: API KEY for Google Maps. Depois de instalar o plugin e ativá-lo, siga para a opção Configurações -> Google API Key.

O único campo a ser configurado, como você pode ver pela imagem, é o campo onde você deverá inserir a chave. Depois disto todos os mapas de seu site WordPress poderão ser exibidos a partir desta integração com o Google.
Caso você não tenha uma chave, siga para o passo a seguir.
Passo 3 – Criando Uma Chave (API) Para Seu Site No Google
Para iniciar a geração da sua chave de integração para o site WordPress, você precisará estar logado no Google. Clique no seguinte link:
É o link indicado pelo plugin do passo anterior em nosso site WordPress. Após clicar, você será direcionado para a tela de criação de uma nova chave dentro do Console do Google. Aguarde até que a tela seja carregada por completo e em seguida concorde com os termos de uso.

Na próxima tela, você deverá dar um nome para sua chave, e caso queira, poderá definir restrições a ela, como os sites que poderão utilizá-la, etc. Se não souber nada disto, apenas clique em “Criar” na parte inferior. Explico esses detalhes no vídeo no fim do post.
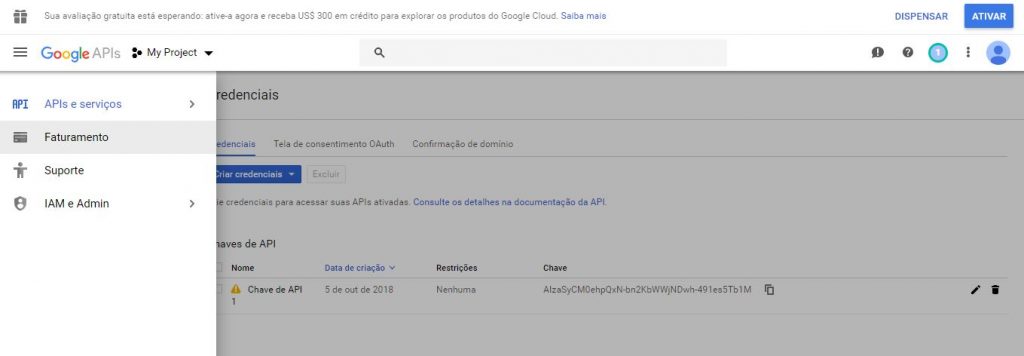
Para finalizar, copie a chave gerada e insira no local indicado no final do passo anterior deste tutorial (no plugin Google API Key do WordPress).
Pode ser que mesmo fazendo isso seu mapa ainda tenha erros, neste caso teremos que configurar uma opção de faturamento na sua conta, medida exigida pelo Google em muitos casos.
Passo 4 – Configurando o Faturamento na Conta do Google
É fato que se você já utiliza essa conta do Google em outros serviços, como Youtube e Google Play e já fez pagamentos, provavelmente já terá uma forma de pagamento configurada e não precisará inserir novamente. Mas se não tem, abra o menu de navegação e clique em “Faturamento”.
Clique em “Vincular conta de Faturamento” e prossiga clicando em “Criar conta de Faturamento” para o projeto em questão. Concorde com os termos, defina seu país e clique em “Concordar e Continuar”. Agora basta preencher o formulário com as informações do dono do site e clicar em “Iniciar minha avaliação gratuita”.








4 Comentários. Deixe novo
Gostaria de saber se é possível incluir um Google Maps para cada empresa de um guia comercial de empresas locais e quais os custos envolvidos…
Olá Vladimir, para esse tipo de operação costumo utilizar o Wp Store Locator (https://br.wordpress.org/plugins/wp-store-locator/). Poderia utilizam também o https://wordpress.org/plugins/business-directory-plugin/
A API Key é paga? Quanto custa?
Sim, porém existe um crédito de 200 dólares mensais para uso gratuito. https://cloud.google.com/maps-platform/pricing