Seja bem-vindo à edição 2018 do Guia do WordPress. Todos os anos irei lançar e atualizar regularmente este tutorial com o objetivo de fornecer uma série de passos práticos para iniciantes e profissionais que desejam criar sites WordPress de forma rápida e eficiente.
O objetivo deste tutorial é ensinar você, iniciante, o melhor e mais rápido caminho para ter seu site completamente desenvolvido com base em minha experiência profissional de quase dez anos com WordPress.
Este guia será uma referência para quem busca criar seus primeiros sites sem se perder no emaranhado de informações que existem hoje na internet. Através dele, qualquer um com o mínimo de conhecimento em informática (navegação na internet, instalação de programas) será capaz de criar sites utilizando WordPress.
Não pretendo esgotar o assunto, pelo contrário. Espero abordar apenas aquilo que é definitivo para a criação de um site profissional em WordPress.
O Autor
Falando rapidamente do meu histórico com o WordPress, comecei a utilizar a ferramenta por volta de 2010 para criar sites para minha agência, a Setor9. De lá para cá, uso, aprendo e ensino diariamente este incrível CMS, que sozinho é responsável por virtualmente 1/3 dos sites existentes.
Formado em Ciências da Computação, tenho uma grande paixão pelo desenvolvimento dos mais variados tipos de sistemas e o WordPress é minha ferramenta favorita para criação de sites profissionais.
Mas chega de conversa. Vamos ao trabalho!
Capítulo 1 – Entendendo WordPress
WordPress é um CMS. Do inglês Content Management System, podemos dizer em bom português que é um Sistema Gerenciador de Conteúdo. Este conteúdo são vídeos, textos e imagens que utilizamos para criar páginas web. Uma ou mais páginas web reunidas sob um mesmo domínio formam um site.
Um domínio é o endereço de seu site na internet (meusite.com.br). Por trás dele existe um IP, que é um endereço de um computador que serve páginas, também conhecido por Servidor Web. O domínio é uma forma prática e humana de chegarmos a um site. Imagina a seguinte cena:
- Você: “fulano entra no google”
- Fulano: “qual o endereço que digito?”
- Você: “258.178.200.93”
- Fulano: … (nervoso)
Para evitar este tipo de situação desagradável para a maioria das pessoas, criamos os domínios. A conversa acima fica resumida da seguinte forma:
- Você: “cara entre no google.com.br”
- Cara: “pronto”
Uma página web pode ser criada utilizando HTML e CSS. Basicamente são linguagens de marcação e personalização do conteúdo. Com essas duas linguagens podemos pegar uma página em branco e colocar colunas, divisórias e por que não, alguns gatinhos. Se você utilizar Javascript (outra linguagem de programação) podemos até fazer o gatinho andar pela tela.
Como muitos de nós não queremos usar ou não dominamos essas linguagens de programação, acabamos por utilizar um sistema como WordPress para facilitar a criação de páginas web bem elaboradas. Mas no final, o WordPress nada mais é que um conjunto de arquivos programados em PHP (outra linguagem de programação), um banco de dados (palavra nova) e uma junção de pastas.
O parágrafo acima foi uma espécie de desafio para marinheiros de primeira viagem. Se você sobreviveu até aqui é provável que vá entender tudo o mais que explicarei neste guia. Os conceitos mais difíceis que você precisa dominar para criar um site WordPress são estes.
A linguagem de programação PHP
A esta altura você já deve ter percebido que nós Cientistas da Computação temos uma certa compulsão por resolver problemas com linguagens de programação. Alguém já me perguntou “por que não existe apenas uma linguagem de programação e pronto …”. Na hora penso “é faz sentido, o Java seria um candidato”. Mas claro que não falo isso. Minha resposta sempre é “porque cada linguagem de programação tem uma finalidade”.
Entra em cena no universo WordPress, o PHP. Essa linguagem de programação, um pouco confusa para iniciantes, tem por objetivo programar as funcionalidades do site. Tudo que “funciona” em um site WordPress é feito inicialmente em PHP. Desde o núcleo do WordPress (a parte principal do sistema) até as extensões (pedações de códigos que adicionam novas funcionalidades) é feito em PHP.
Claro que você não precisa dominar PHP para criar sites WordPress (embora isto possa ajudar bastante). Porém tudo que você tentar rodar a partir de agora em seu WordPress, incluindo o próprio WordPress, dependerão do PHP.
O banco de dados: MySQL
Um banco de dados é muito parecido com um banco de verdade: um local ordenado, seguro e chato. Imagine que você tenha uma grande quantidade de dados, como por exemplo, os usuários e senhas do seu site; ou os textos enormes que irão compor seus belos posts. Onde mais poderíamos armazenar tudo isso de forma segura e de fácil acesso para o WordPress?
O MySQL é um sistema que gerencia os dados que o WordPress usará no dia a dia. Muitos acham que os dados ficam nas pastas, mas isto não é verdade! Cuidado. O banco de dados roda independente das pastas e sem ele o WordPress não funcionará.
Na prática, o banco é um conjunto de tabelas (lembra o excel), onde cada entrada da tabela é um dado. O MySQL, o banco de dados favorito do WordPress juntamente com o MariaDB, precisa ser instalado e configurado para que o WordPress funcione a contento.
Apache, o servidor web
Servir as páginas do seu site para os milhares de pessoas que irão acessá-lo todos os dias não é tarefa fácil. Entra em cena um grande guerreiro, e claro, mais um software: o Apache. Seu objetivo é basicamente armazenar, organizar e controlar o acesso às páginas do seu site. Essas páginas serão construídas a partir de uma junção dos arquivos que estarão armazenados nas pastas, dos dados no banco (MySQL) e das ordens dadas pelos scripts (palavra nova) feitos em PHP.
Imagine também que o Apache é um dos principais responsáveis pela segurança e o desempenho de seu site, afinal é ele quem irá fornecer o acesso a tudo.
Além do Apache, o WordPress gosta muito do Nginx, uma alternativa escolhida por muitos serviços de hospedagem por ser mais rápido e leve.
Esses são os três principais requisitos para se rodar o WordPress. Vamos falar agora da realidade que envolve a jornada de um aventureiro que pretende criar sites utilizado WordPress.
Serviços de Hospedagem
Um serviço de hospedagem é um aluguel de computadores conectados à internet. Sério. Por mais chique que seus serviços possam parecer (como Amazon Simple Storage Service ou Locaweb Jelastic Cloud) no final das contas você estará alugando um computador (servidor) conectado à uma internet de alta velocidade.
Como o mundo é um local complexo (senão como nós profissionais de TI ganharíamos a vida?) existem zilhões de configurações e recursos que esses computadores podem ter. Porém a verdade é que o WordPress rodará no mais simples e básico dos serviços: basta ter suporte ao PHP e ao MySQL.
Com o tempo e o crescimento de seu site, pode ser que você venha precisar de planos mais parrudos, com uma conexão de internet melhor ou mais espaço em disco. Mas não se preocupe com isso agora.
No Brasil você encontrará facilmente um bom serviço de hospedagem, com domínio a R$40,00 por ano e hospedagem por R$15 por mês.
Pessoalmente utilizo e recomendo um serviço de hospedagem internacional, que custa R$13,00 por ano e oferece mais recursos do que os nacionais (SSL grátis por exemplo, veremos mais à frente). Trabalho com esses caras há uma década e vi como eles se tornaram especialistas em WordPress.
Servidor Local
Você não precisa contratar um serviço de hospedagem para começar a utilizar o WordPress. Em seu computador, rodando Windows, Linux ou Mac, você pode instalar e configurar o Apache, o MySQL e o PHP. Uma vez instalados e configurados, basta efetuar a instalação do WordPress para utilizá-lo em seu computador (local).
Porém seu computador não é um servidor web e não estará pronto para receber acessos via internet. Por isso costumamos desenvolver o site localmente e depois leva-lo ao ar em um serviço de hospedagem. Outros preferem desenvolver direto na hospedagem. Fica a seu critério.
Automatizando tudo com XAMPP
Como instrutor, ensino primeiro meus alunos a configurarem o WordPress em seus computadores, para depois transferir o site desenvolvido para um servidor web. Esse processo ensina várias técnicas importantes, como o uso de ferramentas FTP (para transferência segura de arquivos na internet), realização de backups e restaurações e o entendimento do funcionamento do WordPress, que será útil no futuro em discussões com o suporte técnico da hospedagem.
Alguns vão além e transformam seus computadores em servidores web, mas esta não costuma ser uma solução recomendada para iniciantes.
Porém ensinar a configuração completa de um servidor, que envolve a instalação dos softwares PHP, Apache e MySQL, entre outros, está além do escopo da pessoa que busca simplesmente desenvolver um site. Por isso utilizo e recomendo constantemente uma ferramenta de automação deste processo chamada XAMPP.
XAMPP é um acrônimo de X para qualquer sistema operacional, Apache, MySQL (MariaDB ultimamente), PHP e Perl. A boa notícia é que você não precisa entender nada disto para instalar o WordPress e começar a criar sites. Depois de instalar e configurar o XAMPP em seu computador, ele estará pronto para receber o WordPress em sua máquina.
O processo de instalação do XAMPP é bem direto. No Curso de WordPress mosto em vídeo como fazê-lo. Em breve na Cursos7 lançarei um Curso Grátis de XAMPP. Mas você pode facilmente baixar o XAMPP aqui e instalar em seu computador a qualquer momento e sem grandes dificuldades.
Capítulo 2 – Instalando WordPress
Instalar e configurar o WordPress envolve duas possibilidades: a instalação local em seu computador e a instalação online em um serviço de hospedagem.
Recomendo o domínio de ambos os processos para melhor compreensão do assunto. Além disto, é muito bom criar um ambiente de desenvolvimento separado do site principal, a fim de controlar quem vê e quem acessa o site nas etapas de desenvolvimento. Configurando o WordPress localmente e desenvolvendo seu site em sua máquina primeiro, vai lhe ajudar a faze testes e a desenvolver com mais comodidade de segurança.
Alguns desenvolvedores possuem ainda um ambiente de desenvolvimento online em um subdomínio, separado do domínio principal (por exemplo: dev.meusite.com.br). Também utilizo e recomendo esta prática, contanto que feita da maneira correta.
Instalando WordPress Local em 5 minutos
Instalar o WordPress em sua máquina é processo simples se você instalar o XAMPP, software de automação apresentado ao final do capítulo anterior.
Depois que o XAMPP estiver instalado em sua máquina, ela contará com o Apache, o PHP e o MySQL (ou MariaDB) disponíveis. Instalar o WordPress agora é um processo simples, basta seguir os passos abaixo no Windows.
Passo 1 – Download do WordPress
Depois de disparar o XAMPP (figura abaixo), acesse wordpress.org e faça download do WordPress.
Uma vez em sua máquina, basta extrair o arquivo e uma pasta será criada.
Copie ou recorte esta pasta (que será denominada WordPress, mas você deve dar o nome do seu site) para o diretório C:\xampp\htdocs. Dentro da pasta htdocs ficarão todos os seus sites, sendo que cada pasta é um site (ou uma parte dele, visto que o banco de dados não está aqui).
Passo 2 – Criando Banco de Dados
Crie um banco de dados para seu site WordPress. Acesse seu navegador e digite localhost/phpmyadmin na barra de endereços. A figura abaixo deverá aparecer.
Durante todo o tempo de uso do servidor web e de seus sites WordPress, você deverá manter o XAMPP rodando.
Clique em Base de Dados e em seguida no campo Nome da Base De Dados informe o nome do banco de dados do seu site (por exemplo, se seu site for meusite.com.br seu banco pode ser meusite ou ainda meusitedb). Depois é só clicar no botão Criar.
Lembrando que para cada site WordPress (pasta no htdocs), você precisará criar um banco de dados diferente. Porém seu trabalho termina aqui, O próprio WordPress irá popular todo esse banco na hora da instalação.
Passo 3 – Instalador do WordPress
Depois de copiar a pasta e criar o banco, é só rodar o instalador do WordPress em seu navegador. Acesse o endereço localhost/nomedoseusite. Ao invés de localhost você pode utilizar o endereço IP de sua máquina local, que é o 127.0.0.1. A seguinte tela será exibida:
Selecione Português de Brasil e clique em continuar. A tela de boas vindas será apresentada. Leia atentamente para depois clicar em Vamos lá!
A tela a seguir é a mais complicada de todo o processo de instalação, portanto tenha paciência aqui. Ele pedirá os seguintes dados:
- Nome do Banco de Dados: é o nome que você deu ao seu banco no passo 2 (recomendei o nome do seu site).
- Nome do Usuário: você não configurou esse nome. Quando instalou o XAMPP ele foi criado automaticamente para você. Insira root.
- Senha: você também não configurou uma senha. Quando instalou o XAMPP ele deixou sem senha, portanto, deixe esse campo em branco.
- Servidor do Banco de Dados: o nome do servidor, que neste caso é o seu próprio computador que está com o XAMPP rodando. A denominação padrão é … adivinha … localhost!
- Prefixo da tabela: um dado importante. Cada tabela que será criada no banco de dados terá um prefixo em comum. Esse prefixo é seguido por um traço baixo. Por razões de segurança nunca deixe wp_. Pode usar uma sequência de números e letras (wp367_ ) ou o nome do seu site e um número, por exemplo.
Veja como ficou o exemplo:
Clique em Enviar e depois instalar. Se você encontrar qualquer problema nesta etapa, não se desespere. Reveja os passos apresentados com calma e tente novamente. Como são muitos procedimentos, é normal esquecermos de algo, por isso é sempre bom anotar. Se mesmo assim o problema persistir, peça ajuda aqui.
Bem, o pior já passou. Agora vamos fornecer as informações básicas do nosso site WordPress.
- Informe o Título do Site. Este título ficará disponível para o público e aparecerá ao lado do nome do seu site em todo lugar, incluindo navegadores e mecanismos de busca.
- Informe um nome de usuário, que pelo amor de Deus, não seja admin. Pode ser seu nome e sobrenome juntos, tudo minúsculo.
- A senha deverá ser forte. De preferência monstruosa, com ponto, letras e números, símbolos e tudo que tiver direito. Só não vale perdê-la.
- Informe o e-mail que ficará vinculado ao site para receber notificações do WordPress.
- A opção de Visibilidade Nos Mecanismos de Busca é útil quando você não quer que o mundo saiba de seu site. Marque apenas se tiver certeza do que está fazendo.
Depois é só clicar em Instalar e aguardar que a mágica seja feita. O processo é rápido e nunca vi dar erros. Aguarde até que a tela de Sucesso apareça e clique em Acessar.
A seguir a tela de login no painel do WordPress será apresentada. Preencha com o usuário e senhas escolhidos na etapa anterior e clique em Acessar. Você será direcionado para a tela inicial do painel de controle do WordPress.
Parabéns! WordPress está rodando em seu computador.
Instalando WordPress Online Em 5 Minutos
Para instalar seu WordPress online você precisará de um serviço de hospedagem, como explicado na etapa anterior. No exemplo a seguir utilizarei o meu serviço de hospedagem, que oferece um software muito bacana chamado cPanel. Precisará ainda de um domínio comprado e configurado nesta hospedagem. Em breve um tutorial sobre isso aqui. Antes de começar os passos da instalação online, vamos entender alguns conceitos básicos.
Conhecendo cPanel
O cPanel é um painel de controle de hospedagens muito bom para iniciantes e profissionais. Através dele é possível configurar diversos aspectos da hospedagem, como banco de dados, segurança, subdomínios, ftp, e-mails e arquivos.
Nem todas as hospedagens oferecem o cPanel, portanto fique atento na hora de escolher a sua.
Domínios e Subdomínios
Não basta comprar uma hospedagem. É necessário possuir um domínio configurado nela para que você possa instalar o WordPress. Na hora da compra de sua hospedagem, será oferecido uma forma de aquisição de um domínio junto com a hospedagem. Atente-se a isso e escolha um domínio curto, simples e que seus usuários memorizem.
Se sua empresa se chama Lúcia Chocolates Artesanais, recomendo que registre esse domínio primeiramente, mesmo sendo grande. É uma estratégia útil para resguardar a marca de sua empresa ou da empresa do seu cliente. Depois você registra um mais curto, diferente do nome da empresa, para uso corriqueiro. É possível configurar mais de um domínio para um mesmo site, não se preocupe.
O subdomínio deveria se chamar subpasta para ficar mais simples, pois é isso que ele é. Você pode configurar sites inteiros em subdomínio separados, dentro de um mesmo domínio.
Por exemplo, digamos que você seja um desenvolvedor chamado Marco Floriano. Você poderia criar o havana.marcofloriano.com.br e o carmelia.marcofloriano.com.br. O havana é uma loja virtual de roupas, enquanto o carmelia é um site de vinhos. Ambos sendo desenvolvidos pelo marcofloriano.com.br que é o site principal, totalmente diferente.
Outro uso comum para subdomínios é quando precisamos dividir o site em áreas diferentes. Por exemplo, o blog.empresa.com.br pode ser uma boa pedida se você quiser criar um blog separado do site para fins de marketing.
Agora que aprendemos os principais conceitos envolvidos na criação de um site online, vamos aos procedimentos de instalação do WordPress no cPanel.
Softaculous e Scripts de Automação
Já falei anteriormente a palavra script. Mas não expliquei. Deixei para te explicar agora, assim você sente o poder deste conceito. O script é uma sequência de comandos dados em linguagem de programação que tem por objetivo automatizar uma ou mais tarefas.
Na etapa anterior, você viu todos os processos envolvidos na configuração de um servidor localmente. Configurar um servidor online não é diferente. A diferença é que podemos contar com scripts de automação para isso. Assim não temos que fazer muita coisa, apenas apontar e clicar mesmo.
Se você contratou uma boa hospedagem, você terá alguns desses scripts disponíveis em seu cPanel. Veja na imagem abaixo alguns que existem na minha:
Se você observar com calma, verá que temos várias opções de instalação automática, entre eles Joomla, WordPress e Magento. Esses e outras centenas de scripts são fornecidos pelo software Softaculous, uma biblioteca completa de scripts que visam facilitar a vida de quem busca instalar muitos CMSs.
Passo 1 – Acessar o cPanel
Acessar o cPanel de uma hospedagem pode variar muito. Mas no geral acessamos o site do serviço de hospedagem e fazemos login com nossa conta. A seguir você será direcionado para painel da hospedagem. Lá você deverá procurar pela opção cPanel.
Veja na minha hospedagem como fica:
Você deverá procurar no seu serviço de hospedagem, mas na pior das hipóteses basta entrar em contato com seu suporte e solicitar a localização. Acredito que você encontrará facilmente.
Passo 2 – Instalador do WordPress
O instalador automático do WordPress estará em algum lugar dentro da categoria de Auto Instaladores (auto installers). O bacana é que você pode utilizar essa mesma ferramenta para instalar facilmente outros CMSs, como Magento.
Passo 3 – Processo de Instalação
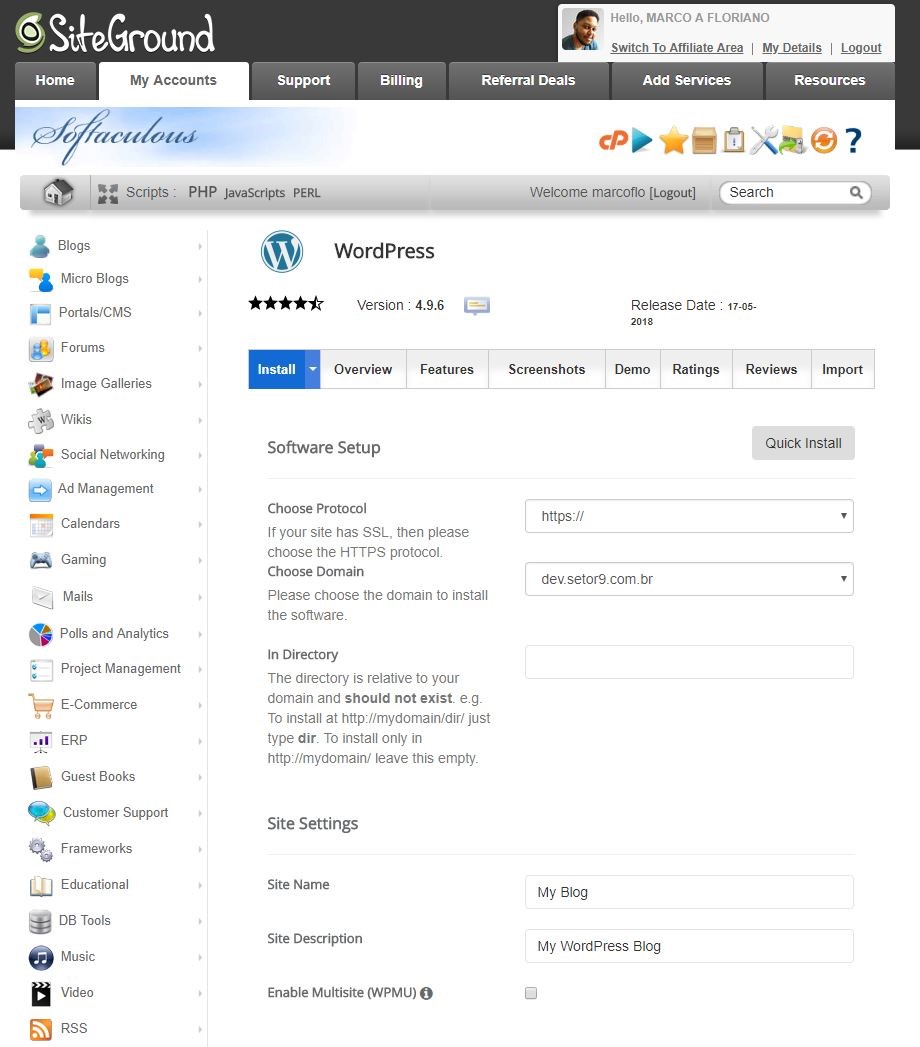
Após entrar no instalador, você cairá em uma tela bem direta que lhe pedirá informações do seu site WordPress. Vou abordar as principais e de mais difícil entendimento para iniciantes.
- Protocolo: defina aqui o protocolo padrão de seu site. O recomendado é o formato https://. Porém para utilizar o protocolo HTTPS (com S no final) você precisará do serviço de SSL configurado em sua hospedagem. Falei sobre isso no começo do curso e indiquei a hospedagem que uso devido a esta facilidade e gratuidade. O outro formato, HTTP está caindo em desuso pois não tem criptografia no envio de dados entre o usuário e o servidor. Em 2018 o Google tomará a iniciativa de reduzir o ranking de sites sem SSL. Outra opção é o uso de www junto do nome do site. O www nada mais é que um alias (nome alternativo) do seu site no formato de subdomínio. Você pode configurar o www mais tarde, depois que seu site estiver configurado.
- Escolher Domínio: escolha aqui o domínio que irá instalar seu site. O número de opções dependerá do número de domínios e subdomínios disponíveis na sua hospedagem.
- Diretório: esta opção indica o diretório no servidor onde a pasta do site será criada. Recomendo deixar em branco para criar no local padrão.
- Nome e Descrição do Site: insira o nome e a descrição do seu site, que ficarão visíveis para o público.
- Multisite(WPMU): esta é uma opção que deverá ser deixada desmarcada, salvo conhecimento prévio do usuário.
- Usuário e senhas do administrador: procure inserir aqui um usuário diferente de admin e uma senha forte (verdinha no indicador).
- Idioma: se você procurar, provavelmente encontrará a opção Português do Brasil.
- Alguns instaladores oferecem a opção de instalação de plugins auxiliares de segurança, fica a seu critério. Prefiro deixar em branco e instalar meus plugins manualmente posteriormente.
- Deixo em branco também o campo de instalação do tema.
- Em opções avançadas, você poderá definir um nome para seu banco de dados, caso queira, um prefixo para tabela e uma possível localização para um backup futuro.
Ao clicar no botão Instalar (install) o instalador irá fazer todo o trabalho e efetuará a instalação do WordPress em sua hospedagem no local definido. Utilize os links para ver seu site online.
Conclusão
Instalar e configurar o WordPress é a parte mais técnica deste guia. Acredito que você enfrentará muitos problemas, por isso deixo o suporte de minha escola à sua disposição neste link. Além disso a qualquer momento você pode pedir ajuda para a comunidade brasileira WordPress.
Capítulo 3 – Utilizando WordPress
Acessando WordPress
Para acessar um site WordPress, você precisará de três informações básicas:
- Endereço (URL) do site;
- Nome do Usuário
- Senha
URL
O endereço é a URL inserida na barra de navegação do seu navegador. Através do endereço é possível não apenas encontrar um site na internet (como por exemplo, http://meusite.com.br), mas também passar parâmetros (dados adicionais) para seu navegador.
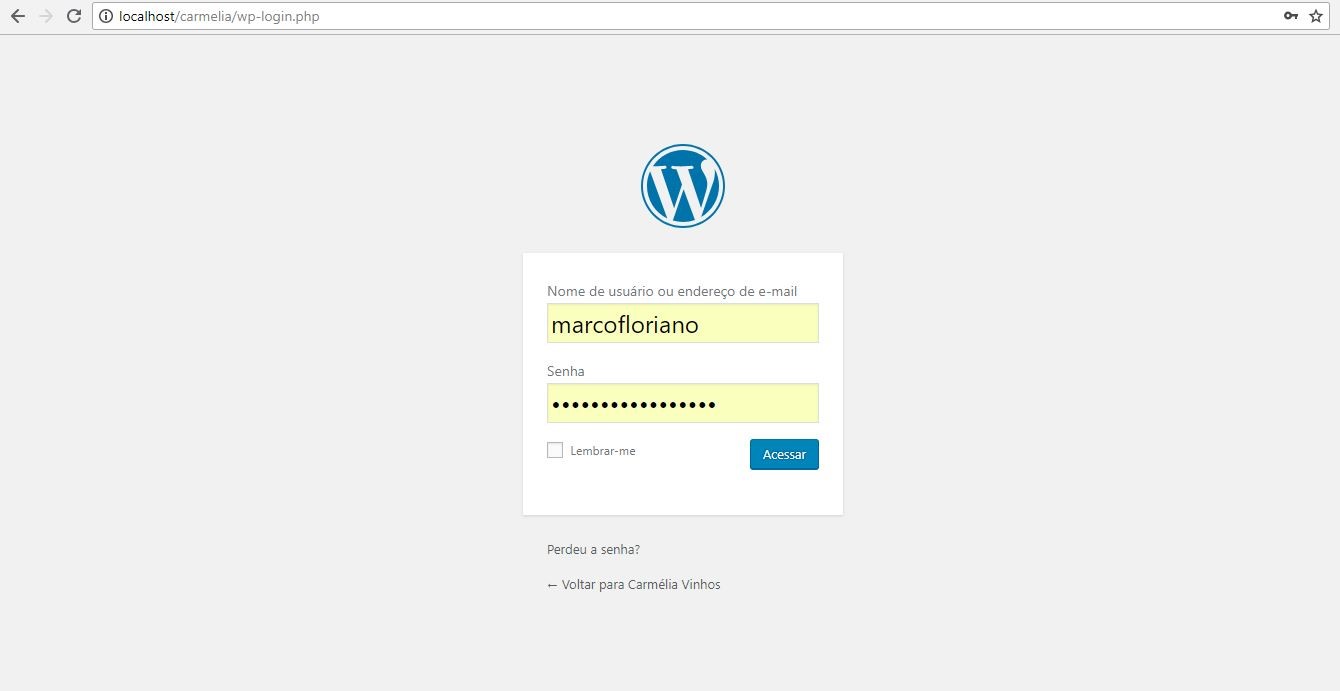
Esses parâmetros são importantes quando vamos acessar e administrar um site WordPress. Por exemplo, se você quiser acessar diretamente a página de login de qualquer site WordPress, basta digitar o seguinte endereço: http://nomedosite.com.br/wp-login.php.
A parte em verde do endereço exemplificado (wp-login.php) é na verdade um script PHP responsável por carregar a página de login do WordPress, que contem um formulário que irá receber o usuário e a senha de acesso.
Podemos chamar mais scripts do WordPress através da barra de navegação. Quando acessamos a página inicial digitando apenas o nome do site (meusite.com.br, por exemplo), o script index.php é chamado. Caso ele não exista, o navegador buscará a página index.html. Logo, o endereço verdadeiro não é apenas meusite.com.br, mas sim meusite.com.br/index.php. Esse conhecimento lhe ajudará a entender certos problemas em seu site no futuro.
Preciso lembrar ainda que um site desenvolvido localmente, em seu computador, deverá ser acessado por uma URL diferente de um site online. Enquanto o endereço de um site online possui os formatos http://nomedosite.com.br ou http://www.nomedosite.com.br, um site local tem os formatos http://localhost/nomedosite ou http://127.0.0.1/nomedosite.
Logo, percebemos que na verdade a primeira parte do endereço do site é nada mais que o endereço do servidor web.
O www é na verdade um subdomínio utilizado como alias, endereço alternativo, do site. Possui inclusive sua própria pasta dentro do servidor, como um subdomínio real. Nos primórdios da internet, era uma prática comum se referenciar a um site utilizando o prefixo www. Nos dias de hoje temos utilizado cada vez menos o www.
Dica: você pode utilizar o sufixo wp-admin ao invés de wp-login.php, ficando nomedosite.com.br/wp-admin
Usuário
Todo site WordPress pede um nome de usuário ou e-mail para acesso. Por padrão, o WordPress aceita ambos, usuário e e-mail, mas esta configuração pode ser personalizada em alguns sites para que aceitem apenas usuário ou apenas e-mail.
O usuário é sempre único, assim como o e-mail. Um site WordPress não deverá ter dois usuários iguais, assim como não deverá ter dois e-mails iguais. Uma prática comum é dar ao usuário o nome + sobrenome da pessoa (marcofloriano, por exemplo). Fica cômodo para quem utiliza e fortalece a segurança.
Preciso chamar atenção para uma falha de segurança muito grave que meus alunos e muitas pessoas cometem. Utilizar admin como usuário. Nunca faça isso. Hackers e crackers em todo mundo buscam o tempo todo por sites com esse tipo de vulnerabilidade para utilizarem um velho ataque conhecido como brutal force, que consiste em utilizar força bruta par adivinhar a senha de um site. A força bruta utilizada é uma mistura de poder computacional e algoritmos avançados, que combinados são capazes de adivinhar facilmente combinações de usuários e senhas fracas.
Um site hackeado dificilmente é percebido pelo usuário. Após tomar o controle do site, hackers instalam scripts e códigos maliciosos que passarão a manipular ocultamente o site do usuário para enviar spam e mais códigos maliciosos para outros sites e computadores. Um site pode ser infectado por anos sem que um administrador inexperiente perceba.
Senha
Uma boa senha deve conter números, letras e caracteres especiais. Uma senha fraca geralmente contem apenas números ou apenas letras.
Quanto mais fraca a combinação de se usuário e senha, maiores as chances de seu site sofrer ataques e até mesmo ser infectado ou sequestrado. Portanto, previna-se com as dicas a seguir:
- Exemplo de senha fraca: fhytk
- Exemplo de senha média: ytra.poq2
- Exemplo de senha forte (recomendado): ajnm.qwer1938#
Alguns usuários levam a questão a sério, mas acabam esquecendo posteriormente a senha que configuraram. Para esta situação, o formulário de login do WordPress oferece a opção Recuperar Senha através do link Perdeu a senha? na parte inferior do formulário.
Ao clicar nesta opção, você deverá informar seu e-mail ou usuário. Após isso um link será enviado para seu e-mail pelo site WordPress. Clicando neste link você poderá gerar uma nova senha para seu usuário.
Painel de Controle
Após efetuar login corretamente em um site WordPress, você será imediatamente direcionado para o painel administrativo de seu site WordPress.
De forma simplificada, o painel nada mais é que uma interface oculta ao pública, restrita a usuários com privilégios administrativos, onde as operações de criação e administração do site serão realizadas.
Ao efetuar login, a página apresentada será o Painel (dashboard). Aqui você verá uma série de caixas com informações sobre seu site, como mensagem de boas-vindas, número de posts e comentários, atividade do site, etc.
Essas caixas informativas podem ser arrastadas, posicionadas, ocultadas e exibidas. Podemos através de Plugins (extensões adicionadas para dar novas funções ao WordPress) gerar novas caixas, como por exemplo, medição de tráfego do site, status da segurança, e uma infinidade de funções, dependendo da necessidade de cada um.
Na parte esquerda temos um menu vertical com todas as opções de administração do WordPress divididos por categoria.
A primeira categoria de opções é formada por Posts, Mídias, Páginas e Comentários. Chamada de categoria de conteúdo, oferece as telas onde iremos administrar o conteúdo de nosso site.
A seguir temos Aparência e Plugins, responsáveis por administrar a aparência e funcionalidades do site.
Finalmente temos uma terceira categoria, composta por Usuários, Ferramentas e Configurações, onde iremos efetuar os ajustes gerais do site e seus utilizadores.
Dica: sempre que instalar uma nova extensão (plugin ou tema), lembre-se de verificar se novas opções foram abertas no menu de seu painel.
Barra de Ferramentas
Quando estiver no frontend (parte pública) de um site WordPress logado como administrador, verifique a parte superior do site para encontrar a Barra de Ferramentas.
Esta barra contem uma série de atalhos que lhe serão muito úteis na rotina de administração de seus sites.
Começando da esquerda, o primeiro ícone que temos é o Sobre. Seu ícone é o logo do WordPress. Nele podemos um atalho valioso (Sobre o WordPress). Ao clicar nele, uma página será aberta mostrando as últimas versões de seu WordPress e as correções efetuados em cada uma. Além disso, podemos ver algumas curiosidades, como créditos aos criadores e tradutores e informações sobre a licença do software.
A próxima opção, com o velocímetro (painel!?), leva diretamente ao painel quando clicado. Se apenas selecionado, podemos ver alguns ícones adicionais, como Temas, Widgets e Plugins.
Mais adiante temos o ícone personalizar, que dá acesso direto à ferramenta de personalização do site, o Personalizador.
O ícone de diálogo dá acesso a sessão de administração de comentários do site. Aqui podemos notar como o WordPress Core (núcleo) é bem focado em blogs. Sua forma de pensar e conceber páginas web é fortemente influenciada pela ideia de se construir um blog. Essa forma de pensar é importante para novatos que desejam aprender a ferramenta a fundo.
Na opção Novo, podemos adicionar novamente páginas, posts, mídias e usuários em nosso site. Essa é uma das opções que com o expandir do site aumentará, oferecendo mais ícones e opções.
Finalmente, na parte superior direita, temos as informações sobre o usuário que está logado no momento, com atalhos para edição do perfil. Para que a foto apareça, o usuário precisa se registrar e subir sua foto no serviço paralelo gravatar.com, dos mesmos criadores do WordPress. Nesta opção é possível ainda efetuar logout (sair) do usuário que está logado.
Dica: a lupa ao lado da foto do usuário na barra de ferramentas permite fazer uma busca por páginas e posts no site.
Capítulo 4 – Posts
Entendendo Posts
Antes de evoluir para este CMS completo que usamos hoje, originalmente o WordPress era um sistema para criação e administração de blogs. Em 2003, ano de criação do software, vivíamos em um mundo muito diferente do atual. Lembro-me que ter banda larga na época (de 500k a 1 mb), era luxo no Brasil.
A internet era mais lenta, mais simplória e ao mesmo tempo muito mais complexa do que é hoje. A maioria dos usuários eram jovens (com tempo e paciência para explorar) e profissionais com habilidades em informática.
Veja a imagem que encontrei de uma das primeiras versões do WordPress (0.71) em 2003:
A imagem acima é a tela de “boas vindas” do WordPress na época. Ao fazer login no painel, o usuário era levado diretamente a tela de Posts. Só era possível adicionar uma categoria para um determinado post.
Essa mentalidade inicial em torno do conceito de Posts pode ser explicada pelo contexto da época. O WordPress não nasceu do zero. Na verdade, ele é uma ramificação (ou fork, o equivalente a continuar um software anterior sob uma nova “direção”) do b2/cafelog. Em maio de 2003, o b2 (ou cafelog) estava instalado em aproximadamente 2 mil blogs.
Na época isto representava muita coisa e muitos especialistas viram nos blogs uma grande tendência, que viria a se confirmar. Hoje temos muitos críticos do WordPress que utilizam essa raiz “blogueira” como argumento negativo. Mas ao meu ver, esse foi exatamente um dos grandes trunfos do WordPress.
Para entender Posts, você precisa entender como um Blog funciona. E é bem simples. Um blog é na verdade um web log, ou diário online. Composto basicamente de postagens (ou publicações) informais, a ideia do blog é ter um site parecido com um diário pessoal público, com espaço para comentários e um sistema para organizar tudo por data (cronológico) e categorias.
A sacada dos blogs foi possibilitar que pessoas comuns (estudantes e donas de casas por exemplo), saíssem do modo passivo e se tornassem protagonistas na criação de conteúdo na internet. Antes dos blogs, para se postar conteúdo na internet era necessário dominar HTML, programação e FTP. Com a vinda dos softwares de blogs, como Blogger e WordPress, o movimento estourou e moldou uma tendência que viria a se consolidar: a das redes sociais.
Hoje um blog é essencial como ferramenta de conteúdo e já não é mais tão amador como antes. Empresas, revistas, jornais e praticamente toda pessoa que gera conteúdo online está envolvida com blogs, mesmo que não saiba.
Embora esteja presente em 60 milhões de sites no mundo, o WordPress evoluiu de uma simples plataforma de blogs com posts organizados por data e categorias para um sistema capaz de se estender e se adaptar a qualquer tipo de necessidade, graças a um rico ecossistema de desenvolvedores de Plugins e Temas.
Página ou Post
Um Post nada mais é que um tipo de página web. Mais simples em layout, geralmente oferece espaço para comentários, possui uma escrita informal e tem seu conteúdo temporal, como uma notícia. A data é uma informação muito importante para um post, assim como sua categoria.
Páginas por outro lado não são categorizadas, não precisam de uma data específica e seu conteúdo varia muito, desde um simples texto com imagem até um complexo formulário rico em interações.
Criando Posts
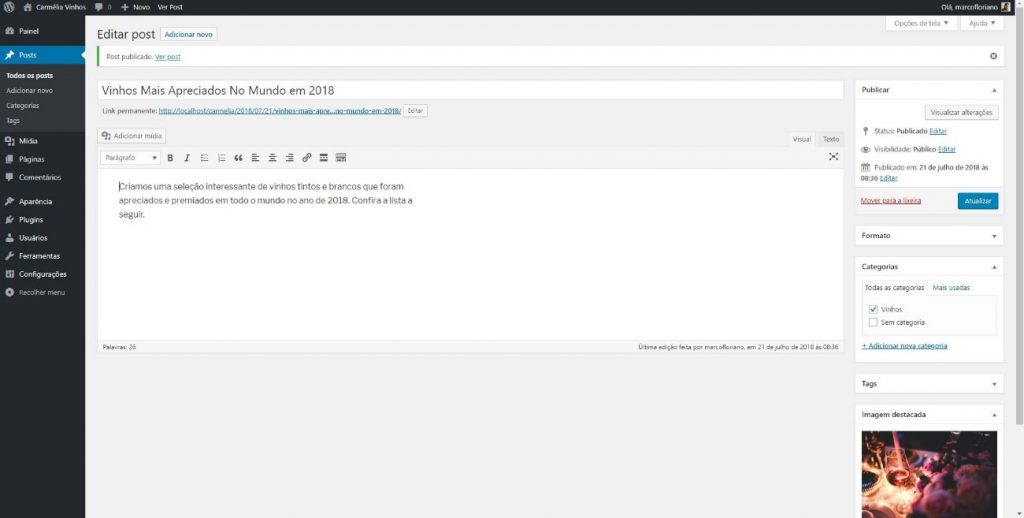
Para criar um post no WordPress, siga para a seção Posts no menu vertical esquerdo do Painel e clique em Adicionar Novo.
Um post precisa das seguintes informações para ser lançado com sucesso:
- Título: de preferência longo e explicativo. Por exemplo: 5 Coisas Que Gosto No Meu Marido Aos Domingos
- Texto: não precisa ser longo, mas também não deve ser muito curto. O ideal é não ter parágrafos maiores que cinco linhas. Evite frases longas também. Seja sucinto. Use imagens quando necessário. Posts funcionam melhor quando usamos imagens próprias, originais.
- Data da publicação: gerada automaticamente, mas pode ser editado.
- Categoria(s): defina uma ou mais categorias para o post. É bom evitar múltiplas categorias, faça isso apenas quando não tiver escolha. Uma categoria deve refletir um tipo de assunto dentro do blog. Por exemplo, um blog de receitas pode ter as categorias carnes, sucos e sobremesas. Porém igualmente seria interessante ter rápidas, infantis e veganas. Depende mais do conteúdo e da necessidade de organização dos leitores.
- Imagem destaca: nos últimos tempos tornou-se comum o uso de uma imagem larga para destacar o conteúdo. Essa imagem é opcional, mas muito bem-vinda. Idealmente reflete de forma criativa aquilo que está no título do post.
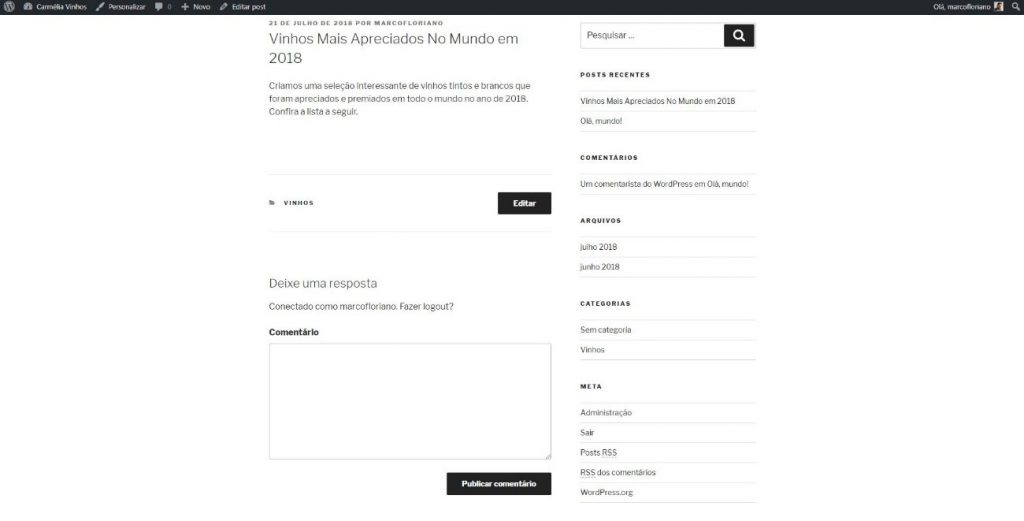
Depois de preencher os campos acima, basta clicar em Publicar e Ver Post para lançar o post em seu blog e visualizá-lo na parte pública (frontend).
Categorias e Tags
Quando você publica um post, ele recebe por padrão a data de publicação como principal referência. Com o passar do tempo e o aumento das postagens, podemos organizar esses posts por um arquivo mensal ou anual. Essa forma de organização é interessante em alguns casos, mas não para a grande maioria.
Em geral precisamos de uma forma mais visual de organização. Entra em cena as Categorias e Tags. Como já falei antes, as categorias são boas para organizarmos cada post segundo seu contexto ou tipo de conteúdo.
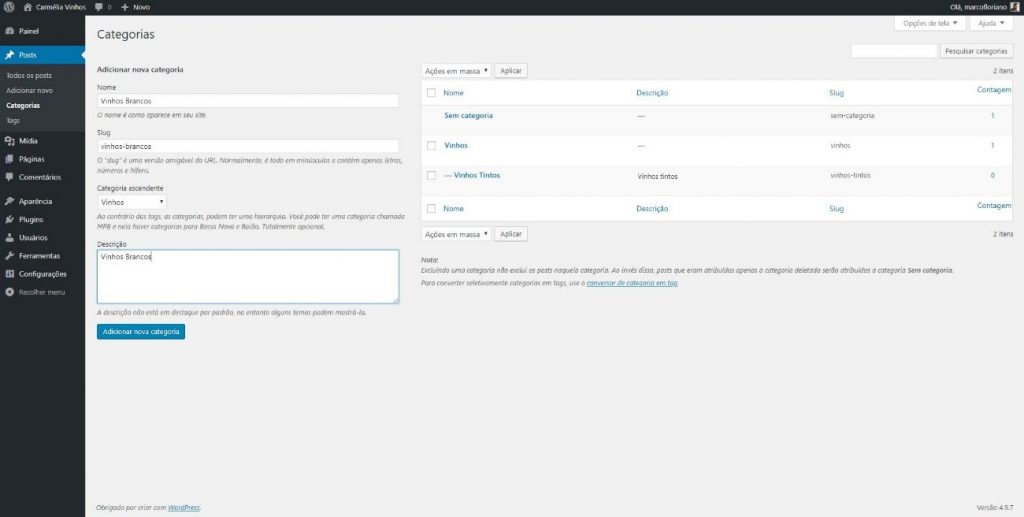
Mas o WordPress possibilita também a criação de subcategorias, que nada mais são do que categorias dentro de categorias. Esse conceito é complexo e exige planejamento por parte do administrador do site para não confundir seus usuários.
Você pode gerenciar facilmente suas categorias no WordPress acessando a opção Categorias, situada dentro da seção Posts.
Outro conceito importante, mas que exige um bocado de atenção e planejamento são as Tags. Na tradução literal, podem dizer que Tags são etiquetas. Entretanto a ideia de ter etiquetas em um site não faz muito sentido, a menos que seja uma loja virtual.
As Tags são um sistema de classificação (taxionomia) do WordPress. O que une posts de mesma classificação são as suas características em comum. A ideia vem da biologia e é muito útil e interessante.
Muitos desenvolvedores usam as Tags como se fossem simples categorias, mas não é bem assim. Em termos de SEO, categorias tem mais peso que as Tags. Seus usuários também buscarão coisas diferentes ao pensar em Tags e Categorias. Os temas exibirão as Tags de forma diferente das categorias.
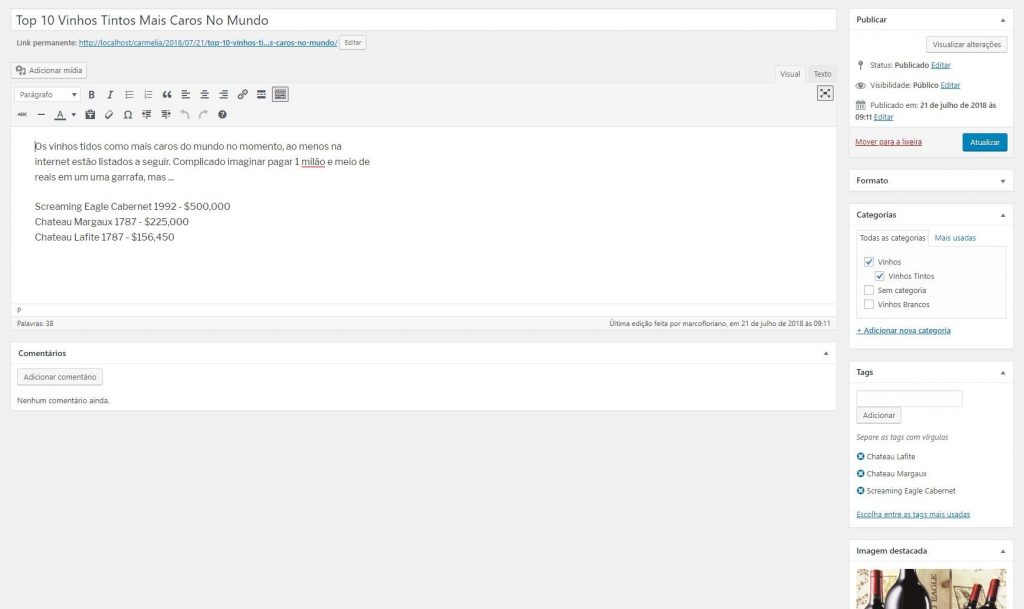
Utilize Tags para classificar seu conteúdo de forma mais minuciosa. As Categorias são mais abrangentes (Vinhos Tintos, por exemplo), enquanto uma Tag pode definir algo muito pequeno e específico (a marca do vinho por exemplo, Château Coutet).
De forma semelhante às categorias podemos administrar Tags, bastando acessar dentro da seção Posts a opção Tags. Não existem sub Tags, mas o restante do sistema de administração é semelhante.
Lembrando que Categorias são obrigatórias a todos os posts e serão preenchidas automaticamente caso não seja informado. Por outro lado as Tags são opcionais e dependem exclusivamente do usuário para serem definidas.
Capítulo 5 – Mídias
Arquivos multimídia nada mais são do que os conteúdos interativos de seu site, formados por áudio, imagens, vídeos, animações, gráficos e textos. A palavra mídia é uma abreviação para arquivos multimídia.
De forma geral (não levando em conta sites de nicho), a maior parte do conteúdo de um site é formado por textos e imagens. Já vimos que os textos são inseridos e organizados diretamente dentro do editor dos posts e páginas. De forma semelhante podem também inserir imagens e vídeos.
Porém o WordPress tem uma forma mais avançada e organizada de lidar com suas imagens, vídeos e arquivos: trata-se da biblioteca de mídia. Essa interface ajuda muito quando precisamos editar, excluir, reutilizar ou mesmo adicionar novos arquivos multimídia ao site.
Biblioteca de Mídia
Para acessar a biblioteca de mídia de seu WordPress, dentro do painel selecione sem clicar no menu vertical esquerdo, a opção Mídia. Em seguida clique em Biblioteca.
A Biblioteca lida bem com três tipos de arquivos principais: imagem, áudio e vídeo. Cada um destes arquivos possui om conjunto de extensões suportadas, por exemplo, imagens JPEG e PNG. Entretanto podemos ir além e adicionar outros tipos de arquivos de conteúdo ao nosso site, como DOCX e PDF. Esses arquivos não poderão ser pré-visualizados, pois não possuem suporte nativo, mas estarão lá, prontos para serem usados.
Para adicionar um novo arquivo multimídia na sua biblioteca, basta clicar no botão Adicionar Nova, na parte superior da tela. Após selecionar um ou mais arquivos e enviá-los, eles serão carregados um a um, via upload. É importante tomar cuidado com o tamanho de cada arquivo, que não deverá ultrapassar idealmente 2 MB.
Uma outra função bacana da biblioteca é a possibilidade de organizar seus arquivos por tipo: Imagens, Audios, Vídeos, Não Anexadas e Minhas (autor logado).
A opção Não Anexadas refere-se à possibilidade de enviarmos arquivos sem necessariamente adicioná-los a nenhum post ou página. Assim ele fica disponível, mas sem estar vinculado.
Temos ainda a possibilidade de organizar os arquivos por data de envio. Essa opção vem do padrão de comportamento ao redor de postagens do WordPress, explicado no capítulo anterior: o conteúdo é indexado por data. Isso porque geralmente não utilizamos a biblioteca para adicionar arquivos. Ao invés disto, durante a criação de um post ou página, adicionamos ali mesmo no editor o arquivo e este fica atrelado à data de adição.
Finalmente a biblioteca oferece uma barra de busca no canto direito da tela, muito útil quando sabemos o nome do arquivo a ser procurado.
Adicionando Imagens
Você já viu no tópico anterior como adicionar imagens à sua biblioteca. Mas estas imagens ainda não estarão inseridas no site, pois não estão atreladas a nenhum post ou página.
Uma forma mais prática de adicionar vídeos, imagens e áudios em seu site é através da opção Adicionar Mídia, presente dentro do editor de posts e páginas.
Este botão nada mais é que um atalho para a Biblioteca de Mídia. Ao ser clicado, ele te levará através de uma nova janela sobreposta para a biblioteca, onde você poderá adicionar mídias a este post ou página.
Você pode selecionar uma mídia existente para adicionar no post atual ou enviar um novo arquivo de mídia através da aba Enviar Arquivos, na parte superior esquerda. Ao enviar seus arquivos de mídia, certifique-se de nomeá-los corretamente:
- Evite apenas números, bem como pontos e caracteres especiais
- Utilize nomes claros, como “montanha-azul” ou “slide-show-página2”
- Evite espaços (isto é sério)
- Se possível utilize letras minúsculas e traço alto para separar palavras
Outra prática comum é evitar arquivos grandes, principalmente imagens. Imagens em alta resolução devem ser reduzidas para resoluções menores (1280px, por exemplo), para economizar espaço em sua hospedagem e otimizar a velocidade de carregamento do site. Considere qualquer imagem com mais de 200 KB uma aberração (risos).
Após enviar o arquivo de imagem, basta clicar no botão Inserir no post na parte inferior direita para ver sua imagem inserida na posição onde o cursor estava.
Adicionando Vídeos
Adicionar vídeos no WordPress em tese é muito fácil. Basta seguir os procedimentos de inserir uma imagem, exatamente como demonstrado no tópico anterior. Acontece que vídeos são arquivos pesados e podem sofrer restrições.
A restrição mais comum que o WordPress e alguns serviços de hospedagem impõem a seus usuários na biblioteca é em relação ao tamanho dos arquivos. Esse limite vem das configurações do PHP e do Servidor Web (apache). Nos cursos e no blog (cursos7.com.br) mostro como é possível aumentar esses limites (geralmente cravados em 2 MB).
Porém na prática, não recomendo o armazenamento de vídeos diretamente no WordPress. Além de ocupar um espaço valioso em sua hospedagem, você aumentará bastante o tamanho do seu site WordPress como um todo, dificuldade bastante os processos de migração e backup.
A dica que dou é armazenar seus vídeos em serviços públicos gratuitos e privados. Caso seu vídeo seja aberto ao público, ou seja, não tem restrição de acesso, utilize o YouTube para armazená-lo, pegar a URL e colar em seu editor. O próprio WordPress fará o resto.
Por outro lado, se seu vídeo for particular, utilize um serviço como Vimeo para armazenar seu vídeo. Depois insira a URL no editor do WordPress e pronto.
Armazenar seus vídeos em sites de streaming de conteúdo, ajudará no marketing digital (especialmente se você investir em um canal) e ainda por cima tornará seu site mais leve e fácil de administrar. Essa dica serve também para arquivos de áudio, como podcasts.
Criação de Galerias
No momento em que estiver adicionando imagens ao seu site, é possível adicionar diversas imagens ao mesmo tempo, como já havia sugerido.
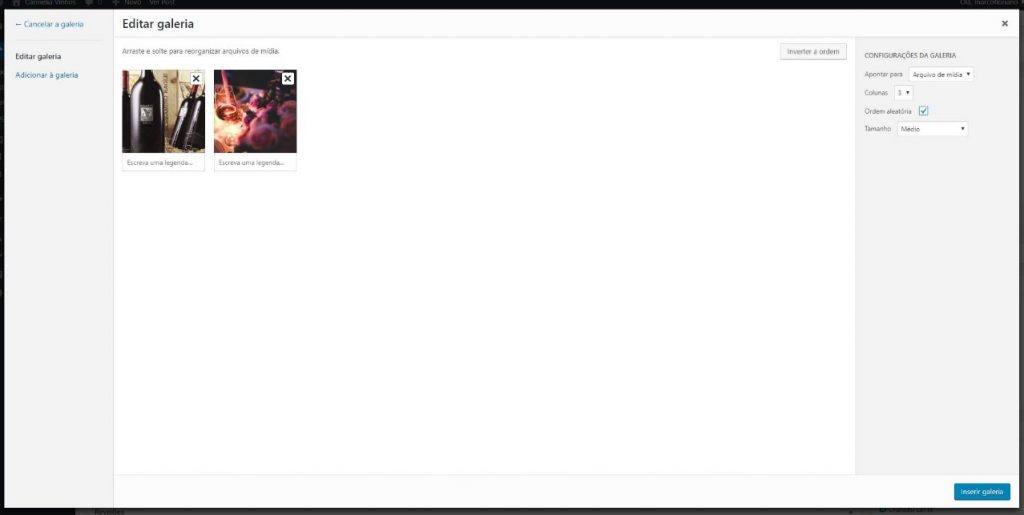
Se você tiver duas ou mais imagens disponíveis na biblioteca no momento da inserção no editor, poderá criar o que chamamos de Galeria. Uma Galeria é uma forma ordenada de exibir muitas imagens para seu usuário. Para criar uma galeria, ao inserir a imagem, clique em Criar Galeria.
Depois basta ir selecionando as imagens que deseja colocar na galeria, uma a uma. Ao final clique no botão Criar uma nova galeria na parte inferior direita. A seguir uma nova tela será aberta, onde você poderá definir a ordem das imagens da galeria. Poderá ainda configurar como as imagens se comportarão, o número de colunas da galeria e o tamanho das imagens.
Galerias são muito úteis quando temos muitas imagens para exibir em uma página. Mas são também uma forma fácil de organizar em colunas as imagens, tornando assim a página mais organizada e fácil de visualizar. Ao clicar em uma imagem da galeria ela poderá ser ampliada e melhor observada, facilitando a vida de quem navega no site.